Flutter is an open-source mobile application development framework that is created by Google for building high-performance apps for iOS & Android in a single codebase. Flutter provides a fast and expressive way for developers to build native apps. In this blog, we have provided information on Flutter basics.
Flutter was released in May 2017 & written using the language C, C++, Dart.
Also, read: How to implement an app idea – 7 actionable steps to take
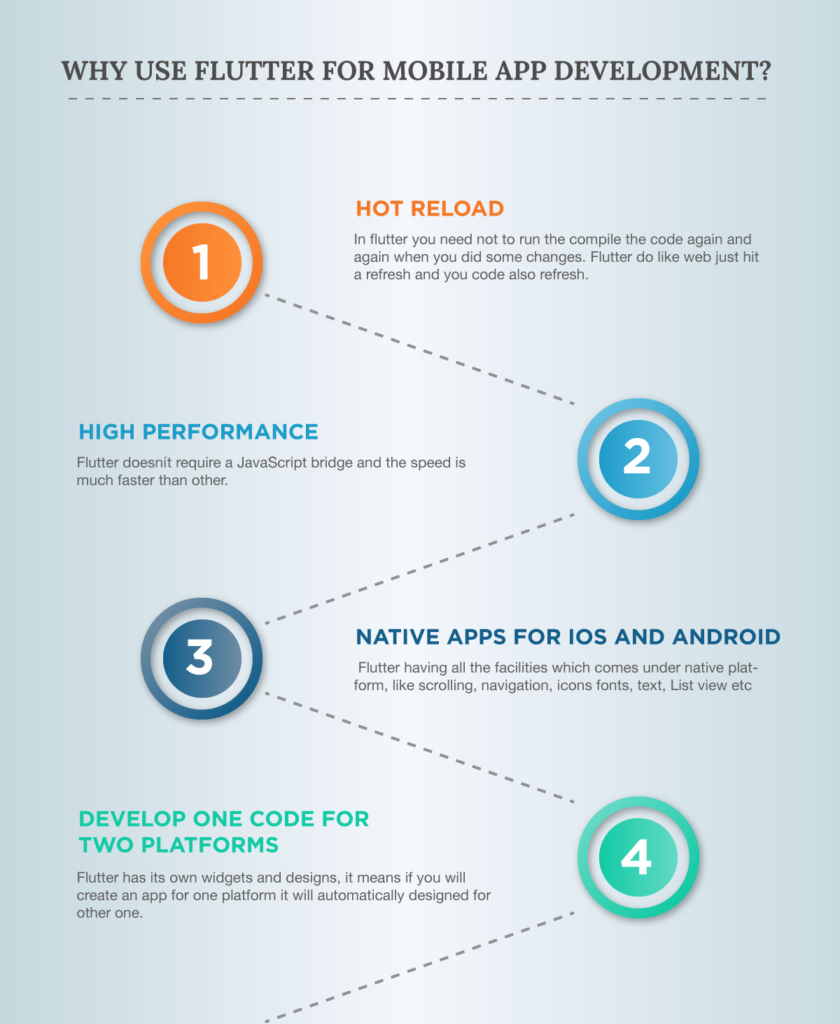
Here are Flutter basics and why use it for mobile app development?
- HOT Reload: In flutter, you do not need to run the code every time you did some changes. Flutter works like a web that allows the framework to automatically rebuild the widget tree. It helps to view the effect of your changes thus saving time and also helps in fast development.
- High Performance: Flutter doesn’t require a JavaScript bridge and the speed is much faster than others.
- Native apps for IOS and Android: Flutter has all the facilities that come under the native platforms, like scrolling, navigation, icons fonts, text, List view, etc. that’s why apps built with Flutter features on both android and iOS.
- Develop one code for two platforms: Flutter has its own widgets and designs. Widgets are the elements that control the view and interface of an app. Flutter is independent of platform covering both iOS and Android. So one app can be designed to work on both platforms.

The language used by Flutter:
Flutter uses Dart as its programming language. It is a client-optimized programming language for fast apps on multiple platforms, developed by Google and it is used to build mobile, desktop, backend and web applications.
Dart Language for Mobile Application:
Mobile apps are built using Flutter which is an open-source mobile application development framework for building mobile applications.
Also, read: The Guide to Developing and Adopting a Mobile App Strategy for Businesses
Dart Libraries:
There are three fundamental Dart libraries:
- dart: core
- dart: html
- dart: io
1. dart: core
This library contains all the basic functionalities like strings, dates, integers, collections, list, etc.…
2. dart: html
This library includes Document Object Model (DOM) element types, events, local storage, media, CSS styling etc.
3. dart: io
With the help of this library, we can work with files, processes, HTTP servers and clients, directories.
For using the library, we need to import the library like import ‘dart:io’;
Also, read: 5 Things most successful business Apps have in common
Dart tools: Dart language supports these tools
- DartPad
- Command-line tools
- IDEs & editors
1. DartPad:
You need not to download anything for DartPad. You just need to click on the link [https://dart.dev/]. DartPad supports core libraries.
2. Command-line tools:
Dart SDK includes these general-purpose tools.
- dartdoc
- dartfmt
- pub
- dartfix
- build_runner
- dartanalyzer
Also, read: 7 Examples of hybrid apps that have taken businesses to the next level
IDEs & Editors:
Dart plugins are existing with these common IDEs.
- Android Studio
- IntelliJ IDEA
- Visual Studio Code

Mobile App Development Services
Do you want to leverage mobile technology for your business? Cynoteck is a one-stop Mobile app Development Services provider. We provide iOS and Android application development services so that you can reach your target audience on any device.




A great piece that sheds much-needed light on Flutter App Development Company and its impact on the business as there are many new details you posted here. Sometimes it is not so easy to build a “Flutter App Development Company” without custom knowledge; here you need proper development skills and experience. However, the details you mention here would be very much helpful for the beginner.
This is a pretty good article that speaks about flutter mobile app development and basic features and how to get succeeded.
Hey Subodh Dharmwan, really great thoughts on this topic, very informative and knowledgeable. In the topic of Flutter App Development, you mentioned the details are very helpful to all people.
Flutter has made mobile development much easier for developers. This Flutter SDK will be the future of mobile app development. Good article! I found some useful information in your blog; it was awesome to read.
Hi, Thank you for sharing this post, It’s really a great article.
This is great blog written on use of flutter for mobile app development .Flutter development framework functions quicker than its alternatives. In most cases, Flutter app require much lesser time compared to the same app developed separately for Android and iOS.
I really enjoyed it when I read this mobile app development blog.
Thanks for sharing the post, it was really a great experience reading this article learned new things.
Great stuff! Flutter is new technology introducing in the market. To share such deep knowledge is very difficult, but I appreciate your efforts and you convey of content. This helps every beginner to go ahead in flutter technology.
A mobile-first approach is imperative for successful businesses, yet many still are behind in adopting a mobile app strategy. Where mobile web can help raise awareness and increase traffic, mobile apps, on the other hand, allow you to foster customer relationships and increase retention. Without a mobile presence, significant marketing opportunities are missed.