Picture this: You’ve developed a fantastic Flutter application, and it’s ready to take the digital world by storm. You’ve put your heart and soul into it, creating something that’s not only visually stunning but also incredibly functional. But what’s missing? A way to monetize your hard work, of course! That’s where AdMob, Google’s mobile advertising platform, comes into play.
If you’re wondering how to seamlessly integrate AdMob adverts into your Flutter application, you’ve come to the right place. Monetizing your app is a smart move, and we’re here to guide you through the process. So, let’s roll up our sleeves and dive into the world of AdMob and Flutter, where your app’s revenue potential is about to get a boost.
Here is the step-by-step process of how to implement Admob adverts to Flutter Applications.
Find admob_flutter: ^0.3.2 by visiting https://pub.dev/.
This tutorial blog will show you how to implement or display a banner ad using admob_flutter plugin.
Follow these steps:
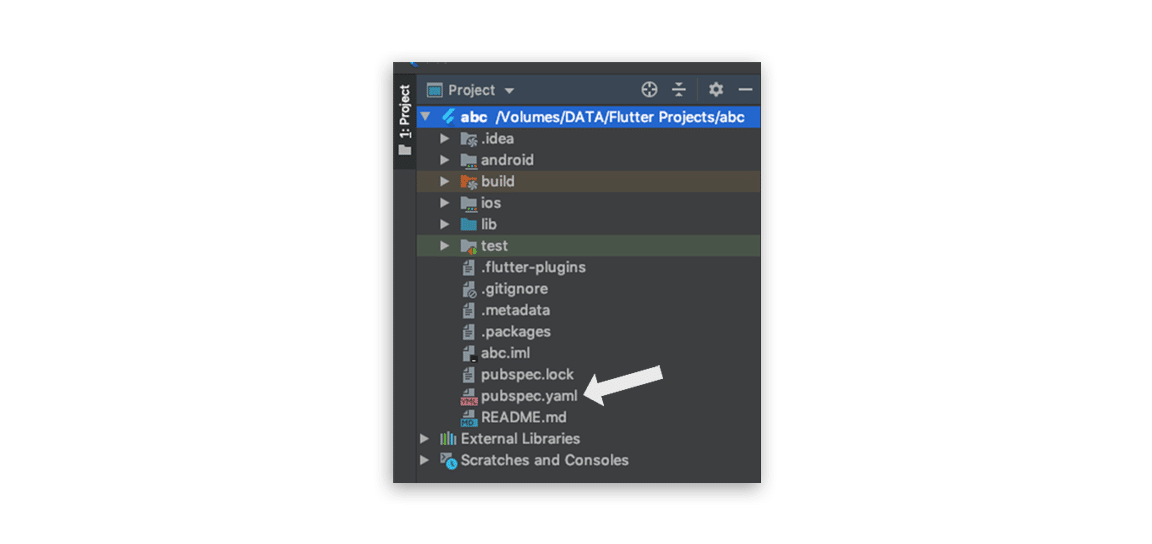
1. Open your Pubspec.yaml.

2. Include admob_flutter package by adding admob_flutter: ^0.3.2 in pubspec.yaml file .
3. Install package from the command line $ flutter pub get
4. Now you need to create App id for admob, you can check the link and can get the app id https://developers.google.com/admob
5. Configure application with admob account id that can be used within our project. For example, “Ca-app-pub-3940256099942544/6300978111”
Now add this ID for both platform (Android and iOS) in your flutter project. For android we need to add this element to the manifest file like below.
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~1458002511"/>6. For iOS we need to add same ID within info.plist file.
<key&GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string> 7. Now import the package and initialize add mob.
import ‘package:admob_flutter/admob_flutter.dart’;

8. Now the configuration setup has been done, we can begin with ads. The flutter_admob package support three different types of ads that can be implemented – banner, Interstitial and reward.
9. AdMob Banner
AdMob banner allows us to display a banner style advertisement within the application. We can use this by adding AdMobBanner widget directly into our widget tree. When user clicks on it, it will take to the user to ad destination.
AdmobBanner(adUnitId: "ca-app-pub-3940256099942544/6300978111",
adSize: AdmobBannerSize.LARGE_BANNER) adUnitId – The Advertisement that we want to display.
adSize – This is size of the add. There are different type of banner size
BANNER – 320 * 50 sized
LARGE_BANNER – 320 * 100 sized
MEDIUM_RECTANGLE – 320 * 250 sized
FULL_BANNER – 468 * 60 sized
LEADERBOARD – 728 * 90 sized
SMART_BANNER – this banner can be placed inside any size of the container.
Listener- listener is to listen to the event that occurs around the adMob banner. The callback for this listener provides us an instance of AdmobAdEvent.

AdmobAdEvent can be as follows:
loaded, opened, closed, failed to load, clicked, impression, left application, completed, rewarded, started.
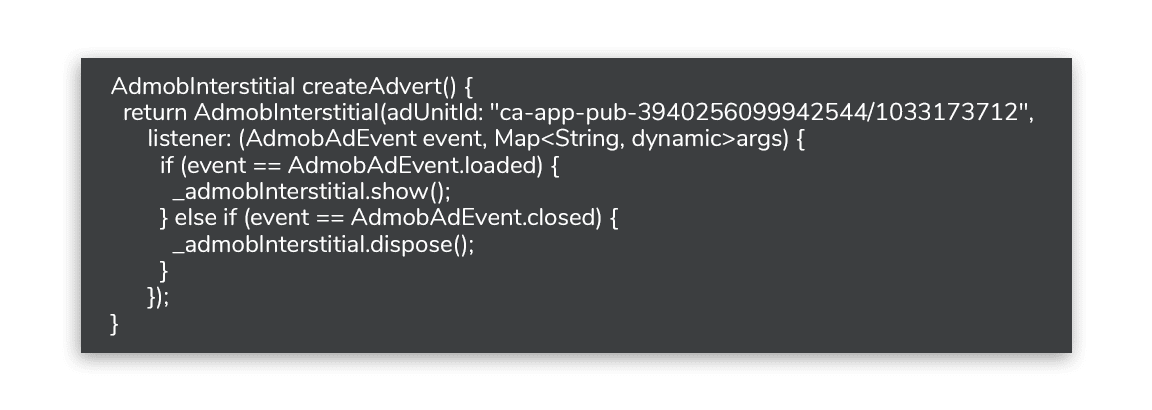
10. Interstitial Ad: This is a full-screen ad that is displayed to the user. To add this we need to initialize AdmobInterstitial. To show how we can initialize it, I have written a small piece of code below. You can check it. Which return AdmobInterstitial, also add the listener to listen AdmobAdEvent. To load the instance of our ad we have to call load() function.
11. _ AdMob interstitial.load();
As we don’t want to show this ad to the user until it has fully loaded, we have to observe the state of the advert, if the advert has been fully loaded, we call show () function to display the ad to the user.
Finally, we are done with an advert now we need to invoke the dispose() function for clean_up.

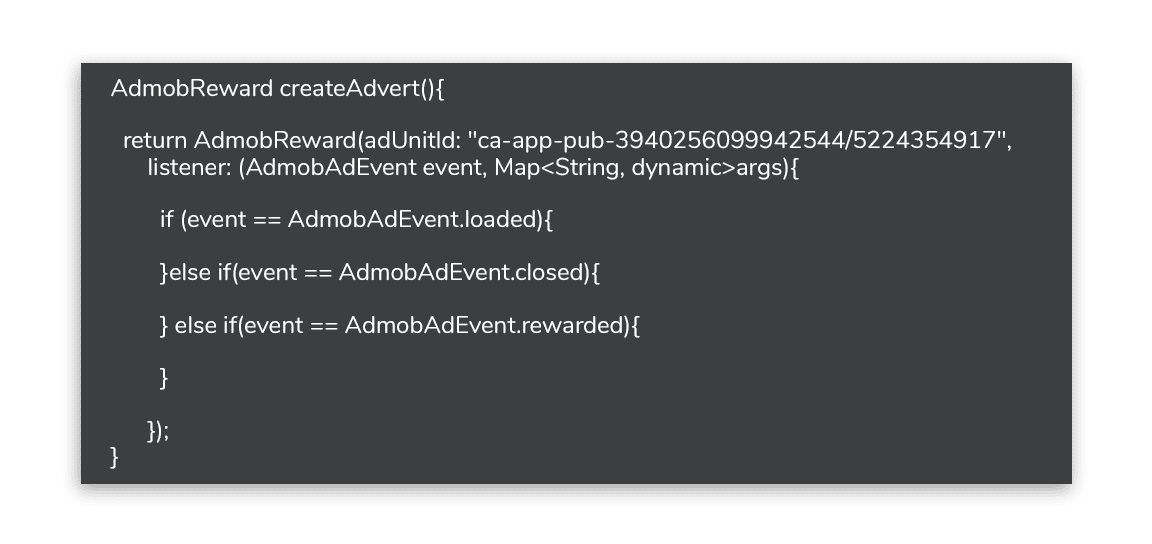
12. Reward advert
The reward advert can be run if you want to give some reward to the user for watching the ad shown on the screen. To show the reward advert, you need to create a new instance of the AdmobReward class and other things are the same as the Interstitial ad. If the user completes the advert then AdmobEvent.rewarded types allow us to receive a notification when the user is rewarded for watching the advert.

Also, read: Top tips to Build Secure Mobile Apps
Conclusion:
As we draw the curtains on our AdMob journey within the Flutter universe, you’ve now got the keys to unlock the revenue potential of your mobile application. AdMob, with its user-friendly integration and powerful monetization capabilities, offers a win-win scenario for both you and your users.
By implementing AdMob ads strategically, you’re not just adding dollars to your bottom line; you’re also enhancing the user experience. It’s a delicate balance that, when done right, can transform your app from a passion project into a profitable venture.
So, don’t hesitate. Take what you’ve learned here, explore the endless possibilities within the world of AdMob and Flutter, and watch your application flourish, both in terms of functionality and financial success. Here’s to your app’s bright and lucrative future!

Mobile App Development Services
Do you want to leverage mobile technology for your business? Cynoteck is a one-stop Mobile app Development Services provider. We provide iOS and Android application development services so that you can reach your target audience on any device.

