Flutter provides an uncomplicated widget named table_calendar to show the calendar. The table calendar is highly customizable and has multiple features, such as animation, gesture, and multiple formats.
The Flutter Calendar widget has a customizable built-in view such as day, week, work week, month, schedule, timeline day, timeline week, timeline work week, and timeline function that provides basic scheduling functions and successfully represents appointments / events.
The following are some important features of this package –
1– Multiple Calendar view
Flutter Calendar offers nine different calendar views. They enable us to view our events with very simple structures. This view can be easily configured with the Calendar widget view layout.
The ideas are organized into the following three categories:
- Common views
- Agenda views
- Timeline views
A) Common Views –
The common views include:
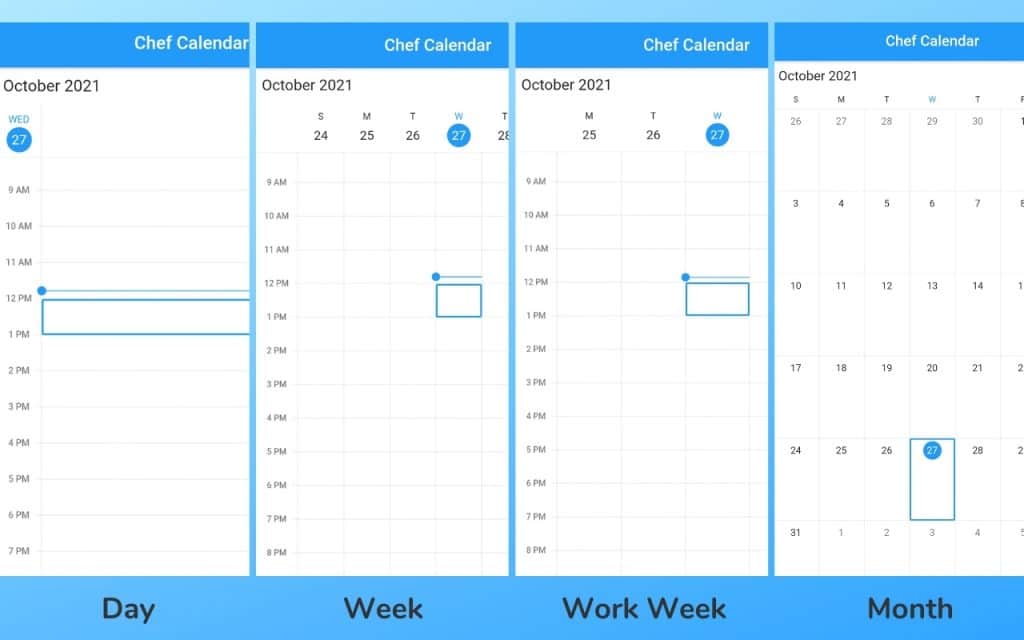
a) – Day
b)- Week
c) – Work week
d) – Month

B) Agenda views:
Agenda View shows appointments as a list in chronological order.
Age of view of agenda:
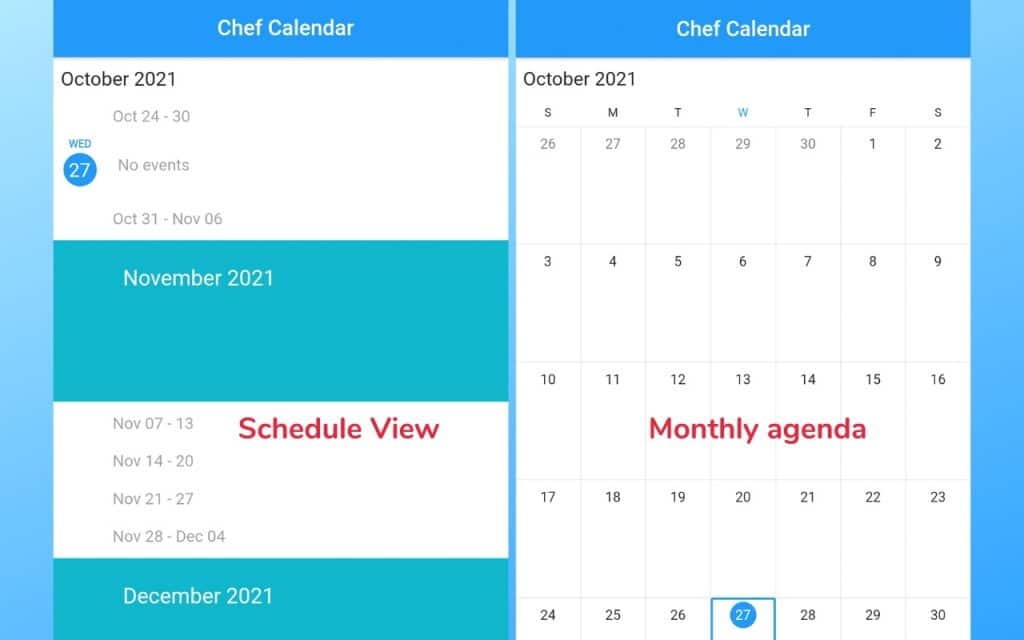
- Schedule View: Displays appointments as a weekly collection, between a set date and a maximum. You can customize everything from date and time to style making for each topic. Empty weeks can be hidden.
- Monthly agenda:
Displays the UI under the monthly layout and the current date appointments. The moon cell shows the indicator when it has appointments in it.

Also, read: Top Web app development frameworks for 2022: get the most scalability at lower costs
C) Timeline views:
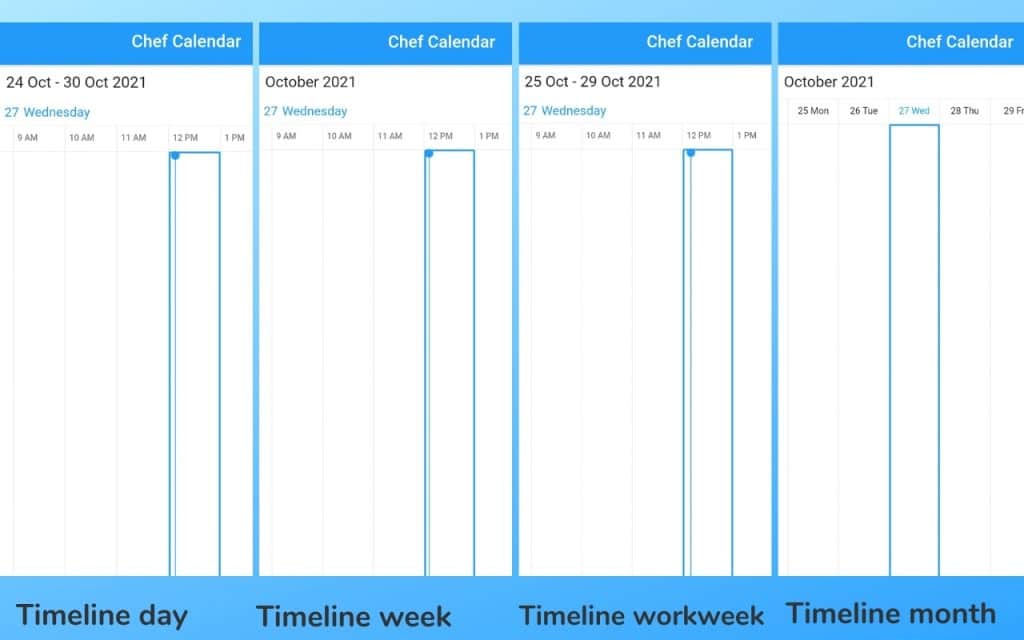
A timeline view visualizes appointments with a clear image of the event using a different horizontal time axis. These views include:
- Timeline Day
- Timeline week
- Timeline workweek
- Timeline month

2 – Loading on User’s Demand
While developing an app with Calendar, the most common requirement is the ability to upload events on-demand in the calendar view. The calendar widget provides all standard editing functionality that allows users to upload data when needed.
You can create your own custom widget that will be displayed as an upload guide in Flutter Calendar when the calendar view changes. In the Calendar schedule view, this upload guide will be displayed when the user arrives at the first or last place to load additional appointments.
Also, read: How to implement Admob adverts to Flutter Applications
3- Recurring events
Easily prepare events that appear to be repeated daily, weekly, monthly, or yearly with repetition options set. You may also skip or change the occurrence of a recurring appointment.
4- Time zone with daylight saving time
We can make appointments at different time zones and display them in different views. This Calendar widget works well for different time zones and considers time-saving days in a built-in timer. Therefore, users can view their appointments without varying the time.
By default, the calendar behaves by locating the local time zone. We can control the time zone by specifying it without using the Time Zone feature.
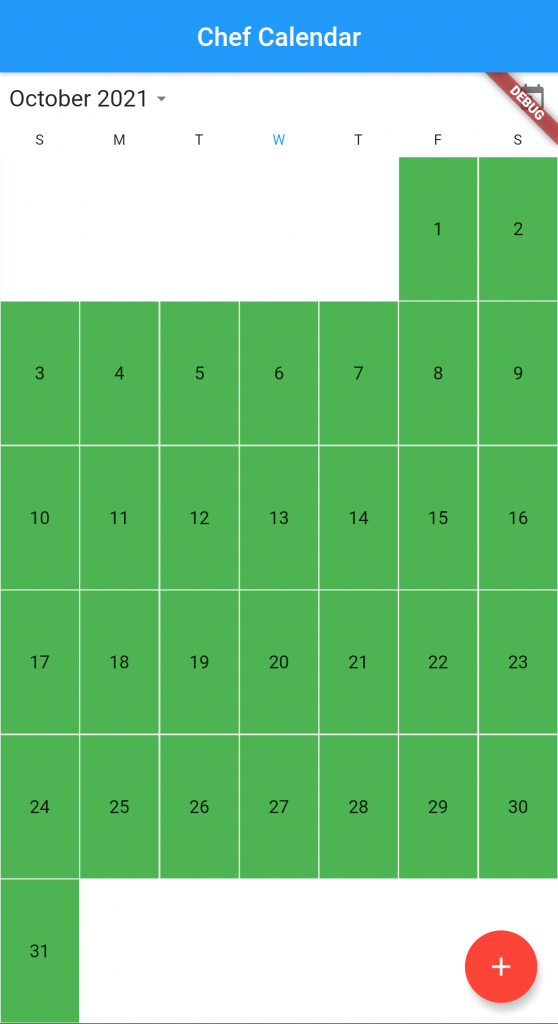
5- Completely customizable UI

The look and feel of the Flutter Calendar elements can be customized using the builders. They allow you to create your own custom view and assign the custom UI to the Calendar elements.
The following builders support the complete customization of the UI in the Flutter Event Calendar:
- Month cell
- Appointment
- Schedule view month header
- Time region
We can also give a similar look to the Calendar format with the support of beautiful themes.
Also, read: Integrating Flutter App with Firebase (Quick Set-Up)
Conclusion
Flutter event Calendar is created with a user-friendly approach to Mac, mobile, Linux, Web, and Windows. The user interface is fully responsive irrespective of the size of all types of devices. The interaction functionality works seamlessly with gestures and touch events such as scrolling and selection. The Calendar widget can also be implemented with touch, mouse, hovering, and keyboard interaction for the Linux, Windows, Mac, and Web Platforms.
Other than these features, the Flutter event Calendar has a lot more to offer such as accessibility, globalization, RTL, and mapping business objects for appointments. These can be used to develop a real-time application, like Google Calendar and Outlook. So, you must try out this awesome calendar widget and create wonderful applications with the help of it!

Mobile App Development Services
Do you want to leverage mobile technology for your business? Cynoteck is a one-stop Mobile app Development Services provider. We provide iOS and Android application development services so that you can reach your target audience on any device.