Today the internet is no longer regarding static web pages with more extended loading times. Nowadays internet has made a change towards active user engagement and increased functionality through powerful and visually pleasing web applications. As everyone is on the web these days, so most developers look to profit from web apps and draw as many users as possible through suitable offerings.
Before getting involved in a web application development project, it is necessary to pick the model of web app components and the type of web application architecture. Making the appropriate choices are essential for the success of a web app. Web application architecture is defined as a high-level structure that describes the way your product and business will work, operate, and scale.
A modern web app architecture incorporates several components and external apps. It typically comprises the return of information to a customer and the basic rendering on a web browser.
You can choose different architectures that consist of different layering strategies depending upon the requirement.
In this article, we will cover all about the web app development architecture, reasons to treat it seriously and explain the distinctiveness of its implementation.
What is web application architecture?
Web Application Architecture is a framework that is composed of the interactions and relationships between application elements, such as user interfaces, middleware systems, and databases. It comprises a set of components and a description of their logic interaction.
The idea of Web Application Architecture is in association with the idea of the user’s browser that triggers an app that is capable of running on various websites.
When a user enters a URL and clicks “Go,” the browser finds the internet-facing computer that the website lives on and asks that particular page. The server responds by transferring files over to the browser. After this, the browser executes these files to display the requested page to the user.
Also, read: Top Web app development frameworks for 2022: get the most scalability at lower costs
Why does web architecture matter?
A web application architecture is a blueprint for maintaining future growth which may appear from increased demand, future interoperability, and improved safety and reliability requirements.
The organizational design of web application architecture describes precisely how an application will work.
A solid and stable web architecture foundation can help you to work on the product in a time- and cost-effective way.
Why take web application architecture seriously?
Web application architecture is a kind of structure that describes how an app is organized at different levels. Professionals determine the quality of any web app architecture as per these parameters:
- whether users can solve tasks using a web app accurately.
- whether developers can easily modify the app.
If everything is organized correctly inside the app, it becomes more comfortable for a developer to continue working with it and assure a high-quality outcome.
Defined below are the reasons why you should take web app development architecture seriously:

1) Simple and easy integration of new features
A development team can quickly integrate any new functionality without changing the structure and operation of the whole app, by dividing the complete system into smaller parts.
2) Smooth and stable app performance
The purpose of a web app is to perform the expected functions accurately and instantly adapt to developing requirements. Based on the app’s goal, an architect can obtain an effective solution that endures multiple loads while sustaining high performance.
3) High flexibility and scalability
While designing the app’s architecture, a qualified professional concentrate mainly on assuring simple ways to modify and scale the app. This is important because technologies evolve, and an application should be ready to adjust with them to stay competitive. Businesses can experience downtime if the app is technically difficult to scale, this further leads to considerable time and money loss.
4) Decreased development time
The app’s architecture should be made in a way that allows developers to handle parallel processes in the app. This understandable structure with a clean code makes it possible to incorporate more software professionals within a team and considerably reduces the development time.
5) Saved money
Trying to publish a usable product as quickly as possible, some businesses prefer quick development over best quality. Therefore, they risk losing money on fixing their app in the future. But by concentrating on the web application architecture, businesses can reduce the risks and lower expenses that the app’s redesign might need.
6) High security
A secure web application architecture that can break a complicated system into various small blocks. Every block is checked and protected individually, which improves the overall security of the application.
7) Future-proof architecture
Applications with a future-proof architecture allow adding the latest features while maintaining low latency, even when user count rises. A well-thought web app architecture can efficiently handle the different loads and adapt to the changing business requirement to deliver a fast user experience that further improves the app performance.
Also, read: Web App Development Cost: The 2021 Prices Breakdown
Looking for Web Application Development Services
Send us your requirements, we will get back to you with a quote
What is the difference between software design and software architecture?
Software design and software architecture are properly treated as two separate steps of the software development process. Software architecture mainly focuses on enhancing the skeleton and high-level infrastructure of software.
On the other hand, software design focuses on code-level design. It addresses problems like the scope of classes, functions of individual modules, the goals of different functions, etc.
Software design is described as the method of conceptualizing the software requirements into software implementation.
It is all about creating a design plan that delves into the different components that build a system. It explains how they work collectively to meet the system requirements.
It serves as a blueprint that guides teams toward the implementation of tasks such as design, coding, integration, and testing.
Software architecture is all about describing a structured solution that meets the technical and business objectives while optimizing difficulties like performance or security.
It works as a blueprint for a software system and helps to manage the system’s complexity and establishes a coordination/communication mechanism between its components. The architecture of a software system is rarely restricted to a single architectural style.
Also, read: 7 Reasons to use Angular for your Web Apps in 2022
Web Application Architecture Components
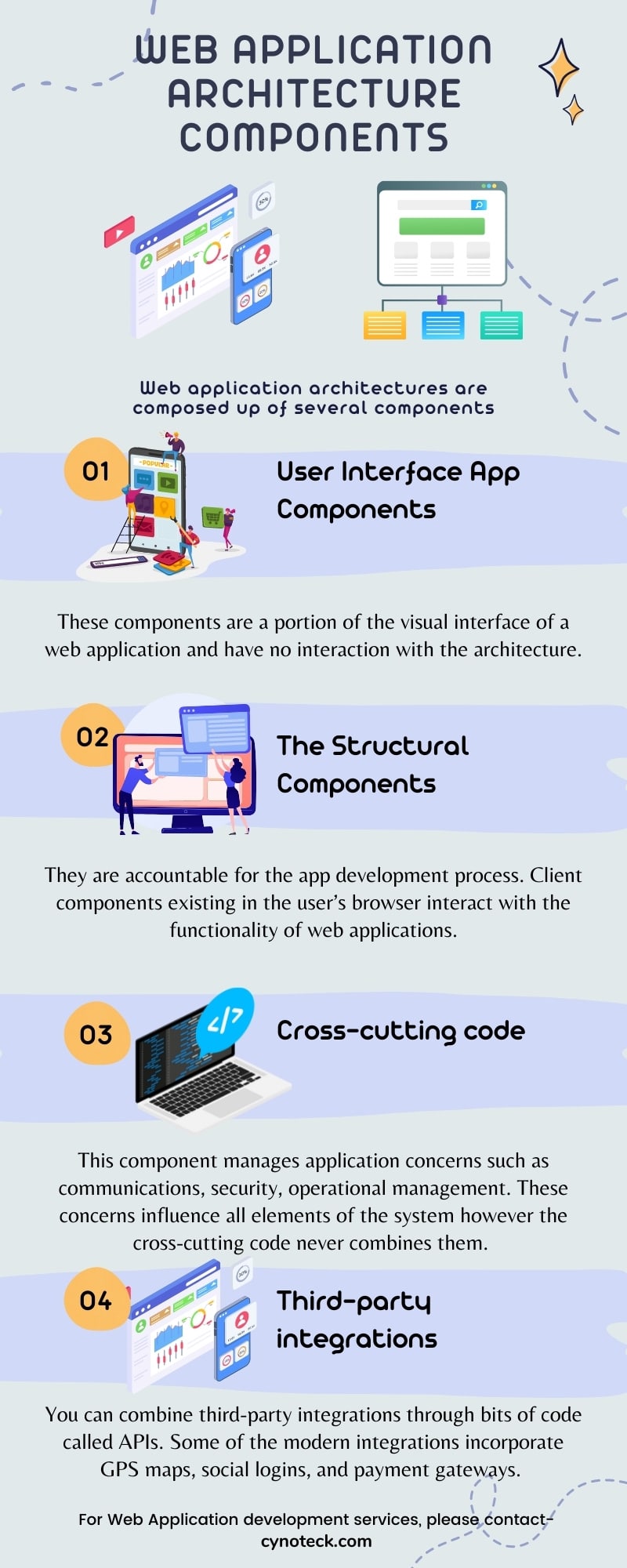
Web application architectures are composed up of several components. These components can be divided into two principal component types:

1) User Interface App Components
User interface components are relevant to the user interface. These components are a portion of the visual interface of a web application and have no interaction with the architecture.
They are limited to a web page’s display and consist of activity logs, dashboards, menus, configuration settings, notifications, statistics, widgets, etc., to improve the user experience.
2) The Structural Components
Structural web components are comprised of client and server components. They are accountable for the app development process. Client components existing in the user’s browser interact with the functionality of web applications. CSS, HTML, and JavaScript are generally used for making these components.
On the other hand, server components are bifurcated into a web app server that manages a database server that stores data and business logic. JAVA, Python, PHP, Node.js, Ruby on Rails, and .NET are some frameworks utilized for building server components.
i) The Presentation Layer
The presentation layer comprises UI process components that support communication with the system. It is accessible to customers or users through a web browser.
JavaScript, HTML, and CSS are used to develop this content that is delivered to the client. The presentation tier handles how end-users interact with the web application.
ii) The Business Layer
The primary function of the architecture application or business logic layer is to take user requests from the browser, process them, and discover how the data will be obtained.
You will be required to hire PHP and RoR developers to create a web application server as it is developed utilizing Python, Java, PHP, Ruby, .NET, and Node.js.
iii) Data Persistence Layer
This persistence layer is closely associated with the business layer, so the logic recognizes which database to refer to and retrieve the data from. It consists of a database server that provides and saves important data for the application.
There are some components present in all web applications other than the two main web application architecture components. These components are separate from the main tiers.
3) Cross-cutting code
This component manages application concerns such as communications, security, operational management. These concerns influence all elements of the system however the cross-cutting code never combines them.
4) Third-party integrations
You can extend your functionality without coding from scratch. You can combine third-party integrations through bits of code called APIs. Some of the modern integrations incorporate GPS maps, social logins, and payment gateways.
Also, read: Top Web App Development Mistakes to avoid in 2022
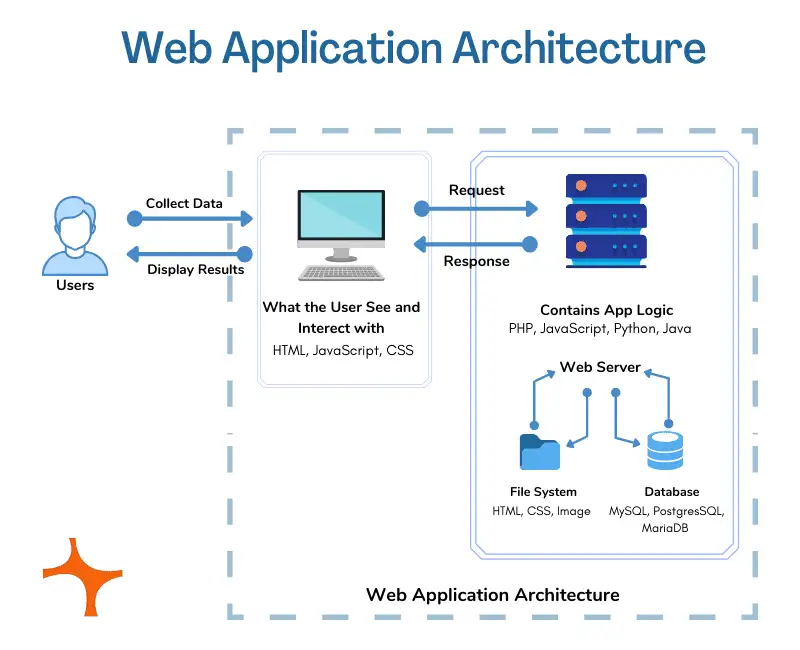
Web Application Architecture Diagram
Here is the general process that takes place in web applications architecture:
1) The end-user uses the interface of the app or the browser and sends the command to the server via the Internet.
2) The webserver then transfers the command to the requested server.
3) The requested server searches the results for the given commands.
4) The processed information is transferred to the web application which sends it to the webserver.
5) Now the web server provides the requested data to the user.
This simplistic web application architecture diagram can help you to get a clear understanding of the process.

Types of Web Application Architecture
It is always a great practice to choose the most suitable architecture considering several factors in mind, such as features, app logic, business requirements, functionalities, etc. The appropriate architecture describes the purpose of your product. Web applications architecture is broadly classified into four types:
1) Single Page Application Architecture
Single Page Applications have been introduced for overcoming the conventional limitations to accomplish smooth performance and interactive user experience. SPAs load a single web page instead of loading a new page and reload the demanded data on the same page with dynamically updated content. The rest of the webpage, though, remains intact and untouched.
2) Microservice Architecture
Microservice architecture has become the most suitable alternative to monolithic architecture and Service-Oriented Architecture (SOA). The tightly coupled components of monolithic architecture make its deployment a cumbersome task. Microservices has now solved this problem by dividing the application into many individual service components. It moreover clarifies the connectivity between service components.
3) Serverless Architecture
Serverless Architecture is an architecture where the entire execution of code is managed by cloud service providers, there is no need to manually deploy them on your server. It is a kind of design pattern where applications are developed and work without any manual interference on the servers that are operated by third-party cloud service providers like Microsoft and Amazon.
4) Progressive Web Applications
PWAs are compatible apps with any browser and can work on any device. Google began Progressive Web Apps (PWAs) to create apps that provide native and rich functionality with improved capabilities, reliability, and simple installation. You can easily transform an app’s function to a desktop and a tablet as well.
Looking for Web Application Development Services
Send us your requirements, we will get back to you with a quote
Best Web Architecture Tools
Defined below is a list of tools and choices that can help in delivering the most reliable web app experience:
1) UX Builder tools: Figma, Invision, Sketch, etc., are commonly employed today to design and enhance user experience.
2) Integration tools: Tools like JitterBit, MuliSoft, Cleo, Automate.io provide a seamless, unified, and engaging experience.
3) IDE tools: NetBeans, Github’s Atom, Webstorm, AWS Cloud9 are a few IDEs for productivity improvement.
4) Frameworks and Libraries: Angular, React, Veu, Python, Express, Django, etc., are the most widespread and popular frameworks to provide quality end-products.
Also, read: 10 questions to ask before hiring web app developers
Conclusion
The successful completion of a modern web application is closely related to its architecture. Application architecture is the base of all web application development. Whatever application architecture you pick defines all of the following logic for developing the application, the interaction between its elements, and the functionality. Maintaining pace with evolving requirements is a challenging task and even a minor mistake can cost you the life of your product.
Creating a modern web application architecture needs a qualified and professional architect that can understand the challenges and limitations that come along with it. Hence, it is important to understand the peculiarities of every architecture model and choose the appropriate one for you before developing your application.
We at Cynoteck have qualified designers that can help you in choosing what architecture and which framework can empower your business plan, ensuring that your applications are accurately built and continuously maintained. Let’s connect today!
Frequently Asked Questions
Web app architecture describes interactions and relationships between elements such as transaction processing monitors, user interfaces, databases, and others. The primary goal is to assure that all components work together accurately.
All applications consist of two main parts: Client (frontend) and Server (backend). The front-end is a visible part of the app. Users can examine an interface and interact with it. The client-side code replies to the users’ actions. The backend manages the business logic and answers HTTP requests.
Web architecture has structural and UI/UX components:
i) UI/UX components
UI/UX components stand for all the elements incorporated in the interface like dashboards, notifications, activity logs, settings, and more.
ii) Structural components
Structural components consist of client and server sides.
There are many types of web app architecture:
> Single-page web apps
> Microservices architecture
> Multi-page web apps
> Serverless architecture
> Progressive web apps
To pick the right type of web app architecture, you need to consider your business goals and project requirements.

Web Development Services
Are you looking for a reliable web development company? Our highly skilled web developers enables us to deliver result oriented web development services. Contact our team to understand, how we can help you in achieving your business goals.





Great blog and thank you for sharing!
Well-researched article! Your post is quite informative and very useful for me. Also, easy to understand for beginners and I really liked that part where you put the image of Web Application Architecture. Thank you for this post.