Imagine a smooth journey into the realm of web development, where efficiency meets simplicity. Enter CodeIgniter, an open-source PHP framework renowned for its speed, simplicity, and ease of use. If you’re new to web development or seeking a framework that’s developer-friendly, CodeIgniter is a gem waiting to be explored.
In this guide, we’ll walk you through what CodeIgniter is all about and help you set it up on your system. Whether you’re a beginner in the coding universe or an experienced developer looking to streamline your workflow, CodeIgniter’s clean and straightforward approach makes it a valuable asset for building web applications.
What is CodeIgniter?
CodeIgniter is an open-source MVC framework for application development in php. It is simple to setup and easy to configure which makes it widely used by developers. It provides various libraries and helpers which makes it faster and easy to add functionality.
System Requirements:
- Php version 5.6 or newer.
- MySQL 5.1 or newer.
How to download and setup Codelgniter?
- Download version 3.1.11 Download.
- Unzip the folder inside server.
- Configure base URL : go to application/config/config.php file.
- Set $config[‘base_url’] = ‘site_url’;
- set index page : $config[‘index_page’] = ”;
- Database configuration : go to application/config/database.php file.
Set
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'user_name',
'password' => 'password',
'database' => 'database_name',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => FALSE,
'db_debug' => (ENVIRONMENT !== 'production'),
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array(),
'save_queries' => TRUE
); By changing the $db array variable to ‘test’ it can be set for test environment.
- Auto Load configuration: $autoload[‘libraries’]= array[‘libraries to be included for autoload’];
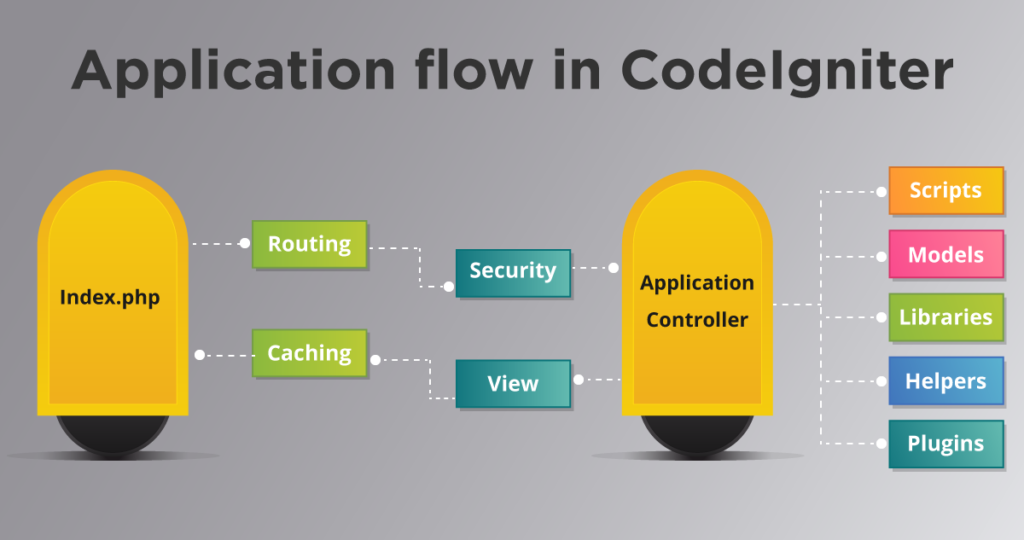
Application flow in CodeIgniter:

- The index.php provide frontend controller for initializing base resource.
- Router controls the http request, if file is already in cache it is sent directly to the browser.
- Before passing to the controller data is checked by security.
- It’s the controller which load the models to provide access to database, libraries and helpers etc.
Routing in CodeIgniter:
Routes are used for listening URL request. If a request matches a predefined route it is redirected to the URL address otherwise page not found exception is thrown.
Routes are defined in typical manner in CodeIgniter:
Site-URL / controller-name / method-in-controller / any-parameter.
Session in CodeIgniter
Session data is available throughout the site but to use these data we must initialize the session library.
$this->load->library(‘session’);
After the library is loaded, session instance can be used :
$this->session
Session value are stored as :
$this->session->set_userdata(‘variable-name‘, ‘variable_value’);
Passing data from controller to view in CodeIgniter
View is loaded from controller by :
$this->load->view(‘view-name’)
We can pass data to view as an array in form of second parameter in view() function.
$data[‘data-to-pass’] = ‘name’;
$this->load->view(‘view-name’,$data)
The only twist is when data is retrieved in ‘view’.Parameter passed in array becomes the variable in view.
echo ‘name = ’.$data-to-pass;
Passing data from view to controller in CodeIgniter
Data is passed from view to controller in form post data.
<form method =”post” action=”<? Base_url(); ?>controller_name/controller_method_name”>
While on receiving end:
$form_data = $this->input->post();
Passing data from controller to Model in CodeIgniter
Before we use the service of a model, we must load the module into our controller class.
$this->load->model(‘model-name’);
If we load model in constructor of our controller class, we don’t need to load it again anywhere else in the controller class. So, we can call the model function inside controller function and pass the data as parameter to model function.
$this->model-name->model-function-name($data-to-pass);
Conclusion:
As we wrap up our journey into the world of CodeIgniter and its setup process, you now hold the key to a more efficient and seamless web development experience. CodeIgniter, with its user-friendly setup and hassle-free configuration, offers a gateway into a world where web development becomes less of a daunting task and more of a creative endeavor.
Armed with this understanding of CodeIgniter’s foundations and the necessary steps to set it up on your system, you’re ready to embark on a path where coding becomes a smoother, more enjoyable experience. So, take this newfound knowledge, dive into the world of CodeIgniter, and witness how this framework can elevate your web development endeavors to new heights. Cheers to a more streamlined and productive coding journey ahead!

Web Development Services
Are you looking for a reliable web development company? Our highly skilled web developers enables us to deliver result oriented web development services. Contact our team to understand, how we can help you in achieving your business goals.


Thanks for sharing this informative article with us…!