Les applications sont des codes informatiques conçus pour résoudre un problème spécifique ou effectuer une tâche. Les applications telles que les navigateurs Web sont conçues pour se connecter au Web. Il existe des lecteurs multimédias qui ouvrent des photos, lisent de la musique et des fichiers vidéo. Les applications sont nécessaires pour explorer les fonctionnalités de tout ordinateur ou système d'exploitation. Les différences dans les applications sont infinies et elles diffèrent à bien des niveaux.
Vous pouvez les séparer en fonction de fonctions telles que les médias, les applications de navigateur, les traitements de texte et les applications de programmation. Vous pouvez également les classer en fonction des appareils, tels que les applications de bureau et les applications mobiles. Il existe même une classification basée sur l'emplacement, c'est-à-dire les applications Web et les applications natives. La prévalence croissante et l'accessibilité économique des smartphones ont amené une concentration toujours plus grande sur les applications mobiles. PWA vs application native
Avec le nombre croissant d'internautes et les demandes en ligne effectuées à partir de mobiles, les gestionnaires de sites Web et les développeurs de logiciels commencent à basculer vers l'angle mobile. Il n'est pas surprenant de constater que de nombreuses modifications et mises à jour ont été apportées aux sites Web et aux navigateurs qui y accèdent. Toutes ces modifications sont apportées pour garantir la conformité UX, la simplicité, la fonctionnalité et une satisfaction accrue des utilisateurs. Mettre à jour vos connaissances sur les applications mobiles et les applications
liés aux appareils mobiles est nécessaire pour se tenir au courant des conditions changeantes et du développement technique.
PWA vs application native
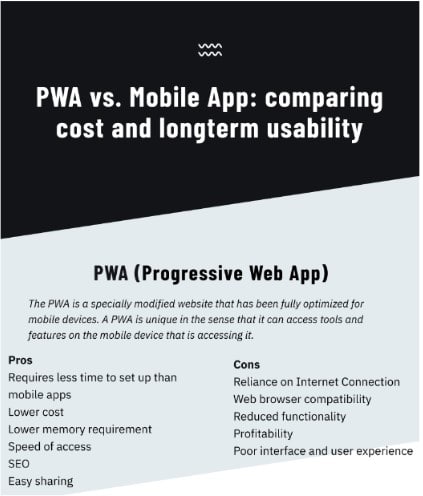
PWA (Progressive Web App)
PWA signifie Progressive Web App (ou Application). Le PWA est un site Web spécialement modifié qui a été entièrement optimisé pour les appareils mobiles. Une PWA est unique en ce sens qu'elle peut accéder aux outils et aux fonctionnalités de l'appareil mobile qui y accède. Cela se fait en s'intégrant au navigateur Web et en se connectant à la fonction cible telle qu'un appareil photo ou une lampe de poche.
Les utilisateurs mobiles peuvent accéder à une PWA, sans installer d'application, en utilisant un navigateur Web et télécharger du contenu d'amour lors de la navigation. Cela rend le développement de PWA moins cher que le développement d'applications mobiles. En effet, le PWA n'est développé qu'en une seule phase pour s'adapter à une large gamme d'appareils mobiles et aux différents systèmes d'exploitation qu'ils exécutent. Bien que cela semble intelligent, cela conduit généralement à des problèmes majeurs de fonctionnalité et de convivialité sur toute la ligne, en particulier compte tenu du rythme rapide d'évolution et des mises à jour enregistrées par la plupart des systèmes d'exploitation mobiles.
Avantages
- Nécessite moins de temps à configurer que les applications mobiles: parce que le développement d'une PWA n'implique qu'une seule étape, il nécessite moins de temps pour se terminer. C'est une bonne nouvelle pour les applications simples et rapides, pour lesquelles une application web progressive peut être conseillée. Les projets qui ont des délais très courts peuvent utiliser PWA pour obtenir des résultats immédiats. Vous pouvez également utiliser un PWA pour tester un logiciel spécifique et déterminer la réaction du marché.
- Moindre coût: développement d'un PWA par rapport aux applications mobiles qui nécessitent deux étapes de développement qui nécessitent un ensemble spécialisé d'outils et de ressources de développement. Les coûts financiers impliqués dans le développement d'une PWA sont également inférieurs car vous n'avez besoin que d'une seule équipe pour travailler sur le projet, et cela nécessite une seule phase.
- Besoin de mémoire inférieur: ce n'est pas vraiment un problème des appareils haut de gamme avec une capacité de mémoire massive. Pour les appareils plus petits qui doivent gérer l'allocation de mémoire pour les fichiers multimédias et de sauvegarde, il peut être difficile de continuellement supprimer des informations importantes pour faire de la place pour de nouvelles applications. PWA fournit une solution de contournement à ce problème, car les utilisateurs n'ont pas besoin de télécharger les données d'application pour y accéder.
- Vitesse d'accès: plus l'application est grande, plus le démarrage prend du temps. PWA fournit un accès plus rapide qui n'est limité que par la vitesse de votre connexion Internet. Aussi pour les nouveaux arrivants, PWA élimine le retard dû à l'installation.
- Optimisation du moteur de recherche: une Progressive Web App est essentiellement un site Web et, en tant que tel, est optimisée pour les moteurs de recherche. Cela signifie que les demandes de recherche sont plus susceptibles d'afficher les résultats PWA en premier, ce qui améliorerait la présence en ligne et augmenterait la popularité parmi les utilisateurs.
Partage facile: Les URL PWA ne contiennent que dix caractères, ce qui signifie que les liens peuvent être facilement partagés entre amis et autres utilisateurs. Depuis les nouveaux utilisateurs qui doivent télécharger ou installer de gros fichiers, ils testent facilement leur curiosité et, espérons-le, deviennent accro.

Inconvénients
- Dépendance à la connexion Internet: en fonction de votre emplacement, et une connexion Internet disponible peut être une limite à la convivialité et à l'accessibilité d'une Progressive Web App. Pour fournir un affichage aux clients pendant l'exposition, vous devrez également fournir une connexion Internet appropriée.
- Compatibilité du navigateur Web: bien que pas aussi variés que les systèmes d'exploitation, les navigateurs Web ont leurs subtilités. Tous les navigateurs Web ne prennent pas en charge les Progressive Web Apps. Une incompatibilité avec un navigateur Web entraînerait des erreurs, des problèmes et des problèmes de performances pour les utilisateurs.
- Fonctionnalité réduite: puisqu'un PWA est conçu pour s'adapter largement aux smartphones via les navigateurs Web, une seule différence invaliderait sa connexion aux fonctionnalités du téléphone. Cela réduit la polyvalence et la fonctionnalité par rapport aux applications mobiles. Un exemple majeur est la fonction Bluetooth qui est inaccessible à une PWA.
- Rentabilité: il est également presque impossible de configurer correctement les transactions dans l'application avec une PWA. Cela rend impossible la monétisation, ce qui se fait facilement avec une application mobile.
- Mauvaise interface et expérience utilisateur: en raison des nombreuses différences, les utilisateurs rencontreront de nombreux problèmes lors de l'utilisation d'une PWA. La conception et la maniabilité de l'interface sont également médiocres par rapport aux applications mobiles.
Applications mobiles natives
Les applications mobiles natives sont développées et conçues spécifiquement pour l'appareil mobile et le système d'exploitation. En raison de l'étape supplémentaire de conception, les applications mobiles sont plus adaptées aux nuances uniques d'un certain appareil et système d'exploitation. Les applications mobiles sont généralement développées en étapes, pour tenir compte des deux systèmes d'exploitation couramment utilisés par les smartphones. Selon le type d'application et son marché cible, la version Android est conçue en premier en raison du plus grand nombre d'utilisateurs Android.
Après cela, la version iOS est développée pour répondre aux besoins des utilisateurs de smartphones Apple. Le développement d'applications mobiles prend plus de temps et de ressources tout en coûtant plus cher. D'autre part, les applications mobiles gagnent en convivialité, en fonctionnalités, en conformité UX, en unicité et en intégration inter-applications, car chaque version est optimisée de manière unique pour s'adapter à un appareil cible spécifique. Pour utiliser une application mobile, l'utilisateur doit télécharger et installer la version de l'application requise et tout son contenu depuis l'App Store (c'est-à-dire Apple Store pour les appareils iOS et Google Play pour les utilisateurs d'Android).
Avantages
- Meilleure sécurité: bien qu'une PWA puisse utiliser des URL chiffrées, les appareils mobiles fournissent des routes d'accès plus fiables.
- Meilleure interface et expérience utilisateur: Les applications mobiles natives offrent davantage en termes de graphismes créatifs, d'animation et d'une meilleure maniabilité. L'expérience utilisateur est améliorée avec plus de paramètres de personnalisation.
- Intégration d'applications: contrairement à une PWA, une application mobile peut non seulement interagir avec les fonctionnalités du téléphone, mais également communiquer avec d'autres applications mobiles sur le téléphone.
- Accès aux fonctionnalités du téléphone: les applications mobiles peuvent facilement accéder à toutes les fonctionnalités du téléphone pour lesquelles elles sont conçues. La spécialisation lui permet de s'intégrer correctement à son système d'exploitation sans problèmes ni problèmes de performances.
Conclusion
Bien qu'une PWA puisse être moins chère et plus rapide à assembler, elle offre moins d'options qu'une application mobile. L'application mobile vous permet de bien faire les choses du premier coup et garantit la satisfaction des utilisateurs à long terme. Jusqu'à ce que l'avenir apporte un développement substantiel, nous considérons la Progressive Web App comme l'option inférieure aux normes.

Services de développement d'applications mobiles
Voulez-vous tirer parti de la technologie mobile pour votre entreprise? Cynoteck est un fournisseur unique de services de développement d'applications mobiles. Nous fournissons des services de développement d'applications iOS et Android afin que vous puissiez atteindre votre public cible sur n'importe quel appareil.



Salut, et c'est la comparaison des coûts du titre ?, pas de données ou de pourcentages des coûts.