Os aplicativos são códigos de computador projetados para resolver um problema específico ou executar uma tarefa. Aplicativos como navegadores da web são projetados para se conectar à web. Existem reprodutores de mídia que abrem fotos, reproduzem arquivos de música e vídeo. Os aplicativos são necessários para explorar a funcionalidade de qualquer computador ou sistema operacional. As diferenças nos aplicativos são infinitas e diferem em muitos níveis.
Você pode separá-los com base em funções como mídia, aplicativos de navegador, processadores de texto e aplicativos de programação. Você também pode classificá-los com base em dispositivos, como aplicativos de desktop e aplicativos móveis. Existe até uma classificação baseada na localização, ou seja, aplicativos da web e aplicativos nativos. A crescente prevalência e acessibilidade dos smartphones trouxeram um foco cada vez maior em aplicativos móveis. PWA vs aplicativo nativo
Com o crescente número de usuários da Internet e consultas online feitas a partir de dispositivos móveis, gerentes de sites e desenvolvedores de software estão começando a se inclinar para o ângulo móvel. Não é surpreendente notar que inúmeras alterações e atualizações foram feitas em sites e navegadores que os acessam. Todas essas mudanças são feitas para garantir a conformidade UX, simplicidade, funcionalidade e maior satisfação do usuário. Atualizando seu conhecimento sobre aplicativos móveis e aplicativos
relacionados a dispositivos móveis é necessário para acompanhar as condições de mudança e desenvolvimento técnico.
PWA vs aplicativo nativo
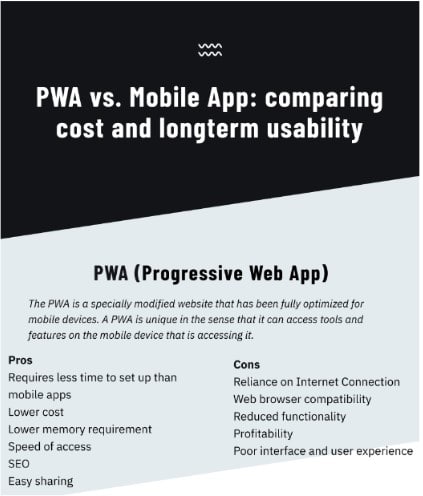
PWA (Progressive Web App)
PWA significa Progressive Web App (ou Application). O PWA é um site especialmente modificado que foi totalmente otimizado para dispositivos móveis. Um PWA é único no sentido de que pode acessar ferramentas e recursos no dispositivo móvel que o está acessando. Isso é feito integrando-se ao navegador da web e conectando-se à função de destino, como uma câmera ou lanterna.
Os usuários móveis podem acessar um PWA, sem instalar um aplicativo, usando um navegador da web e baixar conteúdo de amor durante a navegação. Isso torna o desenvolvimento do PWA mais barato do que o desenvolvimento de aplicativos móveis. Isso ocorre porque o PWA é desenvolvido apenas em uma fase para se adequar a uma ampla gama de dispositivos móveis e os diferentes sistemas operacionais que eles executam. Embora pareça inteligente, isso geralmente leva a grandes problemas de funcionalidade e usabilidade no futuro - especialmente devido à rápida taxa de evolução e atualizações que a maioria dos sistemas operacionais móveis está registrando.
Prós
- Requer menos tempo para configurar do que aplicativos móveis: como o desenvolvimento de um PWA envolve apenas uma etapa, ele requer menos tempo para ser concluído. Esta é uma boa notícia para aplicativos rápidos e simples, para os quais um aplicativo da web progressivo pode ser recomendado. Projetos com prazos muito curtos podem usar o PWA para obter resultados imediatos. Você também pode usar um PWA para testar um software específico e determinar a reação do mercado.
- Custo mais baixo: desenvolvimento de um PWA em comparação com aplicativos móveis que requerem dois estágios de desenvolvimento que requerem um conjunto especializado de ferramentas e recursos de desenvolvimento. Os custos financeiros envolvidos no desenvolvimento de um PWA também são menores, pois você precisa de apenas uma equipe para trabalhar no projeto, e isso requer uma única fase.
- Menor requisito de memória: isso não é um grande problema para dispositivos de última geração com grande capacidade de memória. Para dispositivos menores que precisam gerenciar a alocação de memória para mídia e arquivos de backup, ter que excluir continuamente informações importantes para abrir espaço para novos aplicativos pode ser uma tarefa difícil. O PWA fornece uma solução alternativa para esse problema, pois os usuários não precisam baixar dados do aplicativo para acessá-los.
- Velocidade de acesso: quanto maior o aplicativo, mais tempo demorará para inicializar. O PWA fornece acesso mais rápido, restrito apenas pela velocidade de sua conexão com a Internet. Também para os recém-chegados, o PWA elimina o atraso devido à instalação.
- Motor de Otimização de Busca: um Progressive Web App ainda é essencialmente um site da Web e, como tal, é otimizado para mecanismos de pesquisa. Isso significa que as consultas de pesquisa têm maior probabilidade de mostrar os resultados do PWA primeiro, o que melhoraria a presença online e aumentaria a popularidade entre os usuários.
Compartilhamento fácil: Os URLs do PWA contêm apenas dez caracteres, o que significa que os links podem ser facilmente compartilhados entre amigos e outros usuários. Já que os novos usuários precisam baixar ou instalar arquivos grandes, eles facilmente testam sua curiosidade e, com sorte, ficam presos.

Desvantagens
- Dependência de conexão com a Internet: dependendo de sua localização, e uma conexão de Internet disponível pode ser um limite para a usabilidade e acessibilidade de um Progressive Web App. Para fornecer uma exibição aos clientes durante a exposição, você também precisaria fornecer uma conexão de Internet adequada.
- Compatibilidade do navegador da web: embora não sejam tão variantes quanto os sistemas operacionais, os navegadores da web têm suas complexidades. Nem todos os navegadores da web oferecem suporte a Progressive Web Apps. A incompatibilidade com um navegador da web pode fazer com que os usuários tenham erros, falhas e problemas de desempenho.
- Funcionalidade reduzida: uma vez que um PWA é projetado para se adaptar amplamente a smartphones por meio de navegadores da web, uma única diferença invalidaria sua conexão com os recursos do telefone. Isso reduz a versatilidade e a funcionalidade em comparação aos aplicativos móveis. Um exemplo importante é o recurso Bluetooth que é inacessível para um PWA.
- Rentabilidade: também é quase impossível configurar adequadamente as transações no aplicativo com um PWA. Isso torna impossível monetizar, algo que é facilmente feito com um aplicativo móvel.
- Interface e experiência do usuário ruins: devido às muitas diferenças, os usuários encontrarão várias falhas ao usar um PWA. O design da interface e a capacidade de manobra também são pobres quando comparados aos aplicativos móveis.
Aplicativos móveis nativos
Os aplicativos Native Mobile são desenvolvidos e projetados especificamente para o dispositivo móvel e o sistema operacional. Devido à etapa extra no design, os aplicativos móveis são mais adequados às nuances exclusivas de um determinado dispositivo e sistema operacional. Os aplicativos móveis geralmente são desenvolvidos em estágios, para levar em conta os dois sistemas operacionais usados popularmente por smartphones. Dependendo do tipo de aplicativo e de seu mercado-alvo, a versão do Android é projetada primeiro por causa do maior número de usuários do Android.
Depois disso, a versão iOS é desenvolvida para atender os usuários de smartphones da Apple. O desenvolvimento de aplicativos móveis consome mais tempo e recursos e custa mais. Por outro lado, os aplicativos móveis ganham mais usabilidade, funcionalidade, conformidade UX, exclusividade e integração entre aplicativos porque cada versão é otimizada de forma exclusiva para se ajustar a um dispositivo de destino específico. Para usar um aplicativo móvel, o usuário deve baixar e instalar a versão do aplicativo necessária e todo o seu conteúdo da App Store (ou seja, Apple Store para dispositivos iOS e Google Play para usuários Android).
Prós
- Melhor segurança: embora um PWA possa usar URLs criptografados, os dispositivos móveis fornecem rotas de acesso mais confiáveis.
- Melhor interface e experiência do usuário: Os aplicativos móveis nativos fornecem mais em termos de gráficos criativos, animação e melhor manobrabilidade. A experiência do usuário é aprimorada com mais configurações de personalização.
- Integração de aplicativos: ao contrário de um PWA, um aplicativo móvel pode não apenas interagir com os recursos do telefone, mas também se comunicar com outros aplicativos móveis no telefone.
- Acesso aos recursos do telefone: os aplicativos móveis podem acessar facilmente qualquer recurso do telefone para o qual foram projetados. A especialização permite que ele se integre adequadamente ao sistema operacional, sem falhas ou problemas de desempenho.
Conclusão
Embora um PWA possa ser mais barato e rápido de montar, ele oferece menos opções do que um aplicativo móvel. O aplicativo móvel permite que você acerte na primeira vez e garante a satisfação do usuário no longo prazo. Até que o futuro traga um desenvolvimento substancial, consideramos o Progressive Web App a opção abaixo do padrão.

Serviços de desenvolvimento de aplicativos móveis
Você quer alavancar a tecnologia móvel para sua empresa? A Cynoteck é um provedor completo de Serviços de Desenvolvimento de Aplicativos Móveis. Oferecemos serviços de desenvolvimento de aplicativos iOS e Android para que você alcance seu público-alvo em qualquer dispositivo.



Hola, y cual es la comparación de costos del título?, no datos o porcentajes de los costos.