TypeScript Vs JavaScript Vs ECMAScript – Know The Difference


JavaScript is a scripting language for building dynamic sites. It is adhered to client-side development principles, meaning it runs entirely within the user’s web browser and requires no resources from the webserver. JavaScript also can be used with alternative technologies like REST API (Application Programming Interface), XML, and others.
The goal of creating this script is to make it a scripting language that complements Visual Basic and C++ in Microsoft’s language families. JavaScript, on the other hand, is not intended for huge, complicated applications. It was created for applications with less than a thousand lines of code.
TypeScript is a JavaScript programming language for today. It is a statically built language for writing JavaScript code that is simple and straightforward. It can be used with Node.js or any browser that supports ECMAScript 3 or above.
Static typing, classes, and an interface are all available in TypeScript. Adopting Typescript for a large JavaScript project can result in more robust software that is easily deployable with a typical JavaScript application.
ECMAScript (ES) is a standardised scripting language developed by ECMA International. It was intended to bring JavaScript up to par with other programming languages. There are various implementations of the ES programming language, the most popular of which is JavaScript. ECMAScript is mostly used by web developers for client-side scripting (WWW).
ECMAScript6 or ES6 is the sixth edition of the ECMAScript standard, which was eventually renamed ECMAScript 2015. It is a significant improvement to the JavaScript programming language, which allows us to create complicated apps.
It includes several features aimed at making large-scale software development easier. Chrome and Firefox are the most popular ES6 web browsers. A transpiler is used to transform ES6-based code into ES5, which is supported by a wide range of browsers.
A transpiler is a programme that converts one language into another.
Also, read: How to implement authentication in React TypeScript using JWT authentication

Typescript is a superset of JavaScript, which is a scripting language that enables you construct interactive web pages.
JavaScript code does not need to be compiled, whereas Typescript code must.
When comparing TypeScript with JavaScript, TypeScript has a prototyping feature that JavaScript does not.
Typescript use ideas such as types and interfaces to describe the data being utilised, whereas JavaScript does not.
For large projects, Typescript provides a robust type of system with generics and JS capabilities, whereas JavaScript is an excellent choice for small projects.
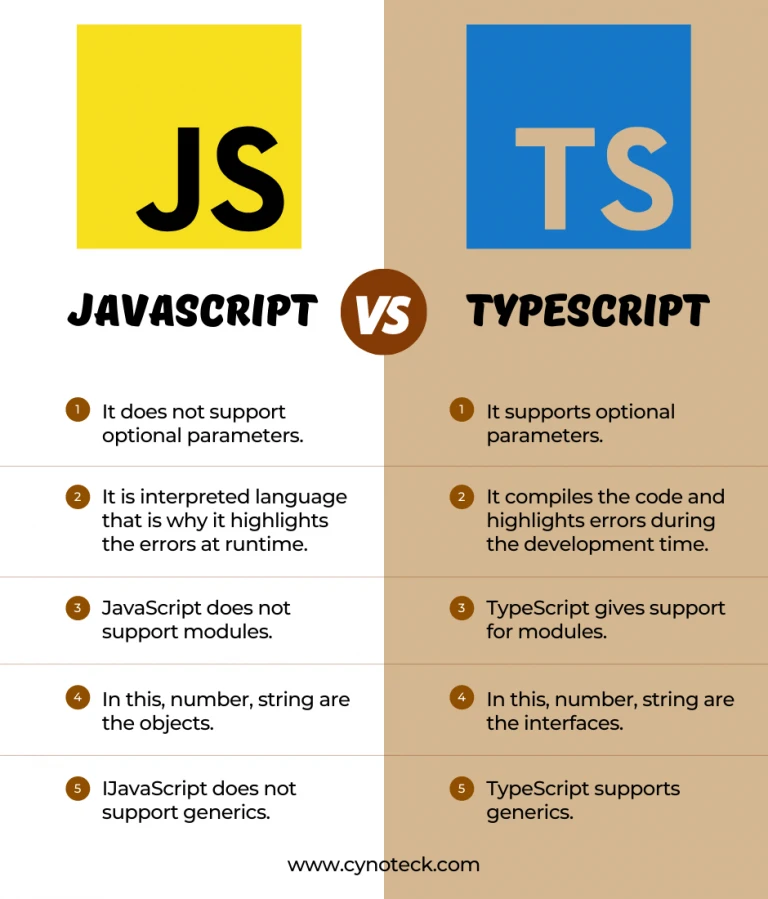
It does not support optional parameters. | It supports optional parameters. |
It is interpreted language that is why it highlights the errors at runtime. | It compiles the code and highlights errors during the development time. |
JavaScript does not support modules. | TypeScript gives support for modules. |
In this, number, string are the objects. | In this, number, string are the interfaces. |
JavaScript does not support generics. | TypeScript supports generics. |
It is a platform-independent language.
It is utilised on both the client and server sides.
It is simple to pick up and use.
It is a dynamic language that is both versatile and powerful.
Using JavaScript, you have ‘the enormous freedom’ to do whatever you wish.
Workflow for Effective Testing.
Added Requirements.
Viability
Offers incredible usefulness for engineers.
Code route and bug avoidance.
Code ‘discoverability’ and refactoring.
Discretionary Static Type Annotation/Static Typing.
Extra Features for Functions.
Upholds ES6.
Upholds interfaces, sub-connection points, classes, and subclasses.
Adaptable HTML5 client-side turn of events.
Rich IDE accessible with autocomplete and code route highlights.
Class-based object-arranged with the legacy of private individuals and points of interaction.
Also, read: Interfaces in Typescript: What are they and how to use them?
Open-source project with Microsoft’s support.
Exceptionally planned device for little scripts.
Upholds classes, interfaces, and modules.
Incorporated JavaScript runs in any program.
Permits cross-assemblage.
You can broaden JavaScript for composing enormous applications.
Adds support for classes, points of interaction, and modules.
TypeScript upholds JS libraries and API Documentation.
It is a superset of JavaScript.
It is a typed version of JavaScript that allows for better code organization and development tools support.
TypeScript Code can be changed over into plain JavaScript Code.
Better code organizing and object-arranged programming procedures.
Permits better advancement time instrument support.
It can expand the language past the standard decorators, async/anticipate.
JavaScript ES6 brings new syntax and new awesome features.
Make your code more modern and more readable.
It allows you to write less code and do more.
ES6 introduces us to many excellent features like arrow functions, template strings, class destructors, modules, and more.

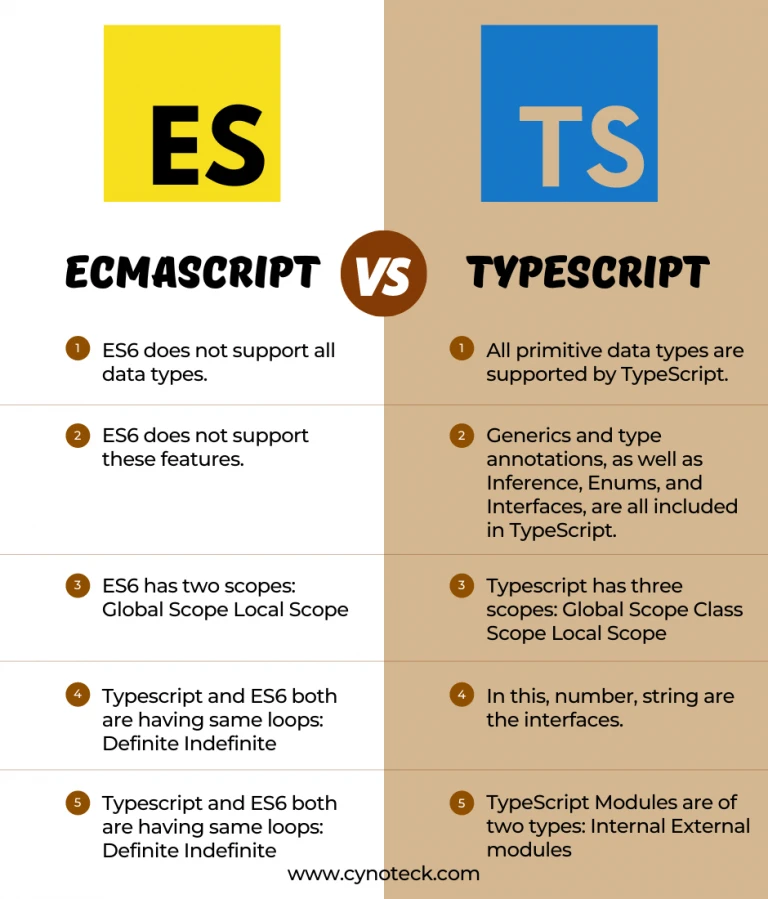
All primitive data types are supported by TypeScript. | ES6 does not support all data types. |
Generics and type annotations, as well as Inference, Enums, and Interfaces, are all included in TypeScript. | ES6 does not support these features. |
Typescript has three scopes: Global Scope Class Scope Local Scope | ES6 has two scopes: Global Scope Local Scope |
TypeScript Modules are of two types: Internal External modules | Typescript and ES6 both are having same loops: Definite Indefinite |
Feature | ECMAScript | JavaScript | TypeScript |
Definition | It is rulebook (Standard) | The real language we usually use | It is a stronger version of JavaScript |
Typing | Not applicable | Dynamic (decided at runtime) | Static (optional, checked in advance) |
Does It Run Directly? | No | Yes | No, it compiles to JavaScript |
Additional features | Defines syntax and updates | Web features + rich ecosystem | Types, interfaces, better tooling |
Best for | Setting the rules of the game | Everyday coding and flexibility | Big, team projects that need safety |
Go through the points below and understand which to use which language:
Small Scripts and Quick Tasks: You can use JavaScript for simplicity and speed if there is a need for small scripts and quick tasks.
Modern Coding with ES6+: You can use both TypeScript and JavaScript if you have to deal with modern coding with ES6+ features.
Team Projects or Big Applications: TypeScript is the best for Team Projects or Large Apps. It also helps you to catch errors early and keep coding organized.
Keeping Up to Date: You can go through the ECMAScript standards using the tools, like Babel, to ensure your code works everywhere.
Hence, you can use these language scripts according to these needs to work smoothly and effectively.
JavaScript is a scripting language that allows you construct dynamic web pages, whereas TypeScript is a modern-day JavaScript development language. TypeScript employs ideas like types and interfaces to explain the data that is being utilized, but JavaScript does not have such a concept. Typescript is the best option if you have a development team with experience and knowledge.
get expert guidance to choose the best stack for your next web or mobile project.
Subscribe NowQ1. What’s the difference between JavaScript and TypeScript?
JavaScript is a dynamic scripting language; on the other hand, TypeScript compiles down to JavaScript and adds optional static types. JavaScript is a flexible script, whereas TypeScript offers facilities to identify coding issues early.
Q2. What is ECMAScript, and how does it relate to JS?
ECMAScript is a set of language rules, and JavaScript is an implementation of that standard that is compatible across servers & browsers.
Q3. Do I need TypeScript for small web projects?
No, JavaScript is the best for small web projects to write and run immediately. TypeScript includes setup and typing, but it is recommended for bigger projects.
Q4. How do new ECMAScript features reach JavaScript and TypeScript?
JavaScript and TypeScript adopt new features that show up in ECMAScript (ES2025), using tools like Babel to make older environments compatible.
We are more than just developers and consultants—we are your partners in navigating the digital landscape. Let us be the engine behind your next big success while you focus on your core vision.
Explore Opportunities!