Applications are computer codes that are designed to solve a specific problem or perform a task. Applications such as web browsers are designed to connect to the web. There are media players that open photos, play music and video files. Applications are necessary to explore the functionality of any computer or operating system. The differences in applications are endless, and they differ on so many levels.
You may separate them based on functions such as media, browser apps, word processors, and programming apps. You could also classify them based on devices, such as desktop applications and mobile app. There is even a classification based on location, i.e., web apps and native apps. The increasing prevalence and affordability of smartphones have brought an ever-increasing focus on mobile applications. PWA vs Native App
With the growing number of internet users and online inquiries made from mobile, website managers and software developers are beginning to swing towards the mobile angle. It is not surprising to notice that numerous changes and updates have been made to websites and browsers that access them. All these changes are made to ensure UX compliance, simplicity, functionality, and increased user satisfaction. Updating your knowledge on mobile apps and apps
related to mobile devices is necessary to abreast of the changing conditions and technical development.
PWA vs Native App
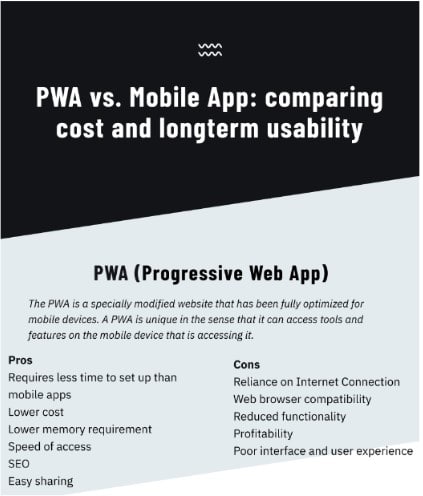
PWA ( Progressive Web App)
PWA stands for Progressive Web App (or Application). The PWA is a specially modified website that has been fully optimized for mobile devices. A PWA is unique in the sense that it can access tools and features on the mobile device that is accessing it. This is done by integrating with the web browser and connecting with the target function such as a camera or flashlight.
Mobile users can access a PWA, without installing an application, by using a web browser and download love content when browsing. This makes the development of PWA cheaper than developing mobile apps. This is because the PWA is only developed in one phase to fit a wide range of mobile devices and the different operating systems that they run. Although it sounds smart, this usually leads to major functionality and usability problems down the line – especially given the rapid rate of evolution and updates that most mobile operating systems are recording.
Pros
- Requires less time to set up than mobile apps: because the development of a PWA only involves one stage, it requires less time to complete. This is good news for quick and simple applications, for which a progressive web app may be advised. Projects that have very short timeframes may use PWA to achieve immediate results. You might also want to use a PWA to test specific software and determine the market reaction.
- Lower cost: development of a PWA compared to mobile apps that require two stages of development that require a specialized set of development tools and resources. The financial costs involved in the development of a PWA are also lower since you need just one team to work on the project, and it requires a single phase.
- Lower memory requirement: this is not much of a problem of high-end devices with massive memory capacity. For lesser devices that have to manage the allocation of memory for media and backup files, continually having to delete important information to make room for new apps can be tasking. PWA provides a workaround for this problem, as users do not need to download app data to access it.
- Speed of access: the larger the app, the longer it would take to startup. PWA provides quicker access which is only restricted by the speed of your internet connection. Also for newcomers, PWA eliminates the delay due to installation.
- Search Engine Optimization: a Progressive Web App is essentially still a website, and as such is optimized for search engines. This means that search inquiries are more likely to show PWA results first, this would improve online presence and increase popularity among users.
Easy sharing: PWA URLs contain only ten characters, this means the links can be easily shared among friends and other users. Since new users that have to download or install large files, they easily test their curiosity and hopefully get hooked.

Cons
- Reliance on Internet Connection: depending on your location, and an available Internet connection can be a limit to usability and accessibility of a Progressive Web App. To provide a display to customers during the exhibition, you would also need to provide a suitable internet connection.
- Web browser compatibility: although not as variant as operating systems, web browsers have their intricacies. Not all web browsers support Progressive Web Apps. Incompatibility with a web browser would cause the users to experience errors, glitching and performance issues.
- Reduced functionality: since a PWA is designed to broadly fit smartphones through web browsers a single difference would invalidate its connection to the phone’s features. This reduces the versatility and functionality when compared to mobile apps. One major example is the Bluetooth feature that is inaccessible a PWA.
- Profitability: it is also nearly impossible to properly setup in-app transactions with a PWA. This makes it impossible to monetize, something that is easily done with a mobile app.
- Poor interface and user experience: due to the many differences, users will encounter numerous glitches when using a PWA. Interface design and maneuverability are also poor when compared to mobile apps.
Native Mobile Apps
Native Mobile apps are developed and designed specifically for the mobile device and the operating system. Due to the extra step in design, mobile apps are more suited to the unique nuances of a certain device and operating system. Mobile apps are usually developed into stages, to account for the two operating systems popularly used by smartphones. Depending on the type of app and its target market, the android version is designed first because of the larger number of android users.
After that, the iOS version is developed to cater to the Apple smartphone users. The development of mobile apps takes more time and resources while costing more. On the other hand, mobile apps gain more usability, functionality, UX compliance, uniqueness, and inter-app integration because each version is uniquely optimized to fit a specific target device. To use a mobile app, the user must download and install the required app version and all its content from the App Store (I.e. Apple Store for iOS devices and Google Play for Android users).
Pros
- Better security: although a PWA can make use of encrypted URLs mobile devices provide more reliable access routes.
- Better interface and user experience: Native mobile apps provide more in terms of creative graphics, animation, and better maneuverability. The user experience is increased with more customization settings.
- App integration: unlike a PWA, a mobile app can not only interact with phone features but also communicate with other mobile apps on the phone.
- Access to Phone Features: mobile apps can easily access any phone feature that it is designed to. The specialization allows it to properly integrate with its operating system without glitches or performance issues.
Conclusion
Although a PWA might be cheaper and quicker to put together, it offers fewer options than a mobile app. The mobile app allows you to get it right the first time and ensures user satisfaction in the long run. Until the future brings substantial development, we look at the Progressive Web App as the substandard option.

Mobile App Development Services
Do you want to leverage mobile technology for your business? Cynoteck is a one-stop Mobile app Development Services provider. We provide iOS and Android application development services so that you can reach your target audience on any device.



Hola, y cual es la comparación de costos del título?, no da datos o porcentajes de los costos.