Flutter fournit un widget simple nommé table_calendrier pour afficher le calendrier. Le calendrier de table est hautement personnalisable et possède de multiples fonctionnalités, telles que l'animation, les gestes et plusieurs formats.
La Widget de calendrier flottant a une vue intégrée personnalisable telle que le jour, la semaine, la semaine de travail, le mois, le calendrier, le jour de la chronologie, la semaine de la chronologie, la semaine de travail de la chronologie et la fonction de chronologie qui fournit des fonctions de planification de base et représente avec succès les rendez-vous / événements.
Voici quelques caractéristiques importantes de ce package -
1– Affichage de plusieurs calendriers
Flutter Calendar propose neuf vues de calendrier différentes. Ils nous permettent de visualiser nos événements avec des structures très simples. Cette vue peut être facilement configurée avec la disposition de la vue du widget Calendrier.
Les idées sont classées dans les trois catégories suivantes :
- Vues communes
- Vues de l'agenda
- Vues de la chronologie
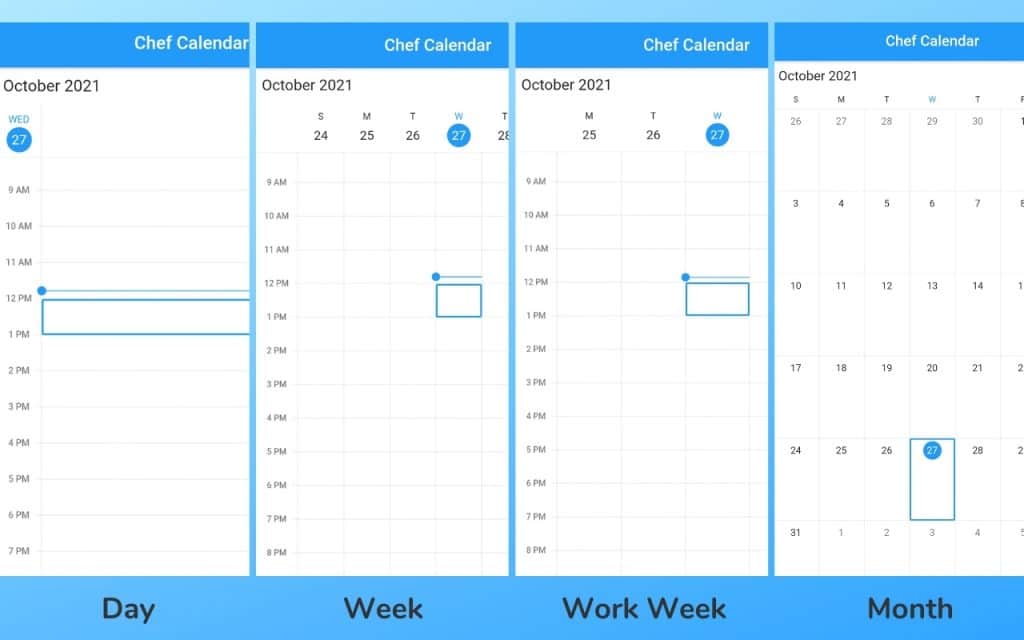
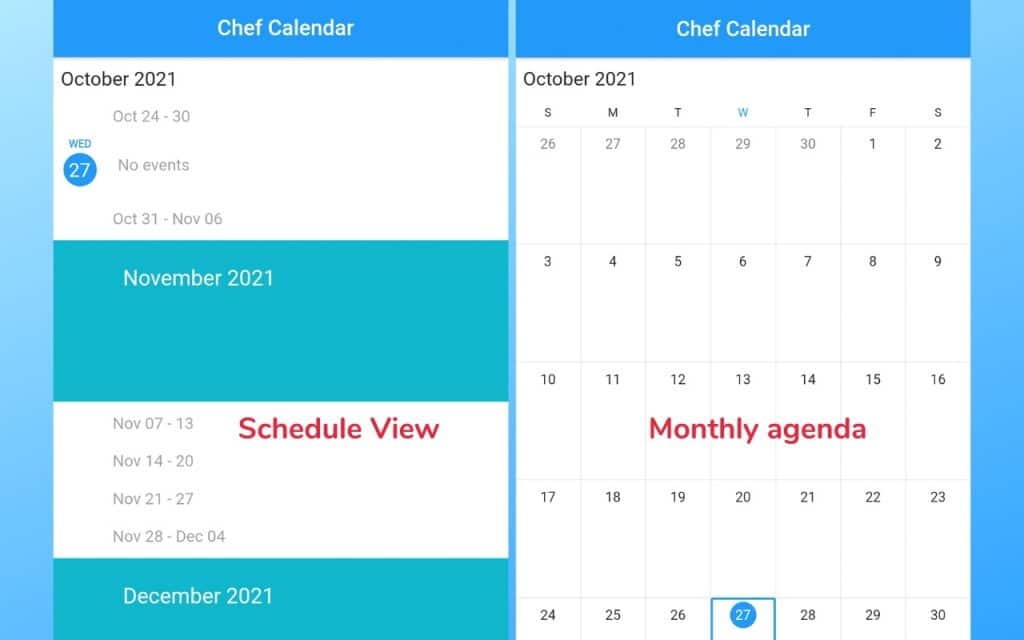
A) Vues communes -
Les points de vue communs incluent :
un jour
b)- Semaine
c) – Semaine de travail
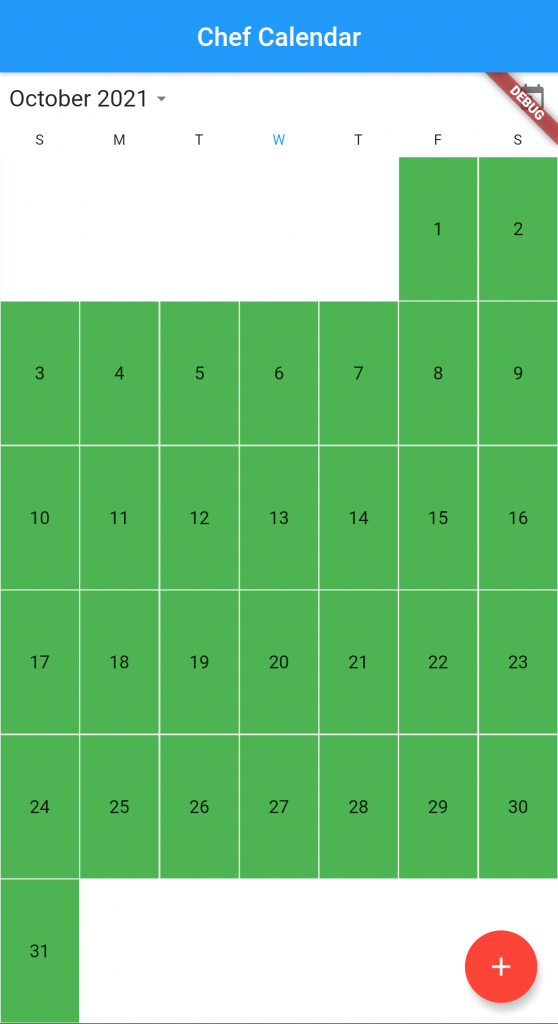
d) – Mois

B) Vues de l'agenda :
La vue Agenda affiche les rendez-vous sous forme de liste dans l'ordre chronologique.
Âge de vue de l'agenda:
- Vue horaire : Affiche les rendez-vous sous forme de collecte hebdomadaire, entre une date fixée et un maximum. Vous pouvez tout personnaliser, de la date et de l'heure à la création de style pour chaque sujet. Les semaines vides peuvent être masquées.
- Ordre du jour mensuel :
Affiche l'interface utilisateur sous la disposition mensuelle et les rendez-vous de la date actuelle. La cellule lunaire affiche l'indicateur lorsqu'elle contient des rendez-vous.

Aussi, lisez: Principaux frameworks de développement d'applications Web pour 2022 : obtenez la plus grande évolutivité à moindre coût
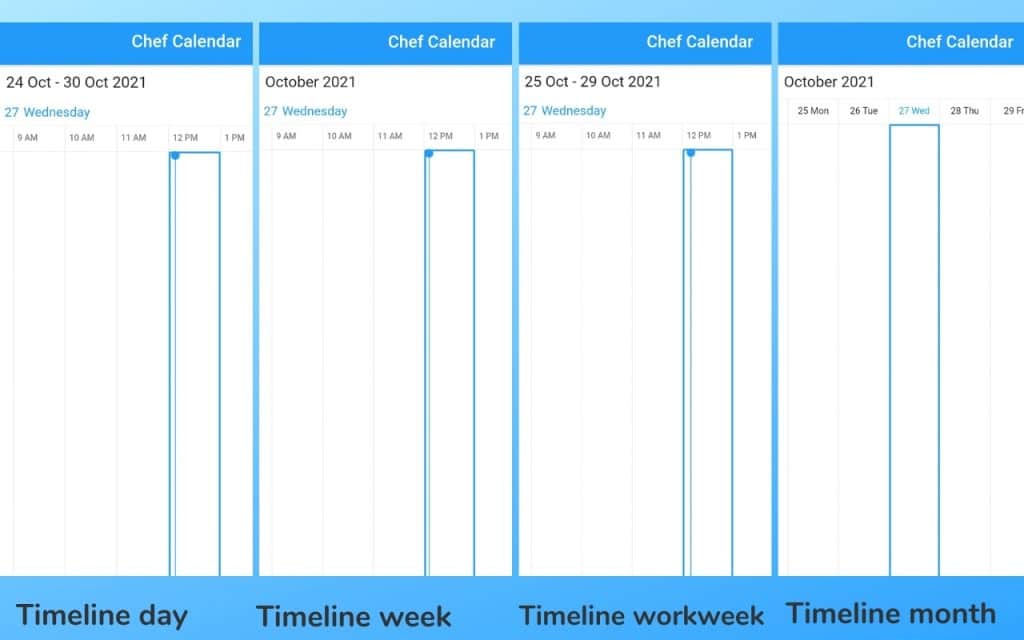
C) Vues de la chronologie:
Une vue chronologique visualise les rendez-vous avec une image claire de l'événement en utilisant un axe de temps horizontal différent. Ces vues incluent :
- Chronologie Jour
- Chronologie semaine
- Chronologie de la semaine de travail
- Mois de la chronologie

2 - Chargement à la demande de l'utilisateur
Lors du développement d'une application avec Calendar, l'exigence la plus courante est la possibilité de télécharger des événements à la demande dans la vue du calendrier. Le widget de calendrier fournit toutes les fonctionnalités d'édition standard qui permettent aux utilisateurs de télécharger des données en cas de besoin.
Vous pouvez créer votre propre widget personnalisé qui sera affiché comme guide de téléchargement dans Flutter Calendar lorsque la vue du calendrier change. Dans la vue Calendrier, ce guide de téléchargement s'affichera lorsque l'utilisateur arrivera au premier ou au dernier endroit pour charger des rendez-vous supplémentaires.
Aussi, lisez: Comment mettre en œuvre les publicités Admob dans les applications Flutter
3- Evènements récurrents
Préparez facilement des événements qui semblent se répéter quotidiennement, hebdomadairement, mensuellement ou annuellement avec des options de répétition définies. Vous pouvez également ignorer ou modifier l'occurrence d'un rendez-vous récurrent.
4- Fuseau horaire avec heure d'été
Nous pouvons prendre des rendez-vous à différents fuseaux horaires et les afficher dans différentes vues. Ce widget Calendrier fonctionne bien pour différents fuseaux horaires et prend en compte les jours de gain de temps dans une minuterie intégrée. Ainsi, les utilisateurs peuvent visualiser leurs rendez-vous sans faire varier l'heure.
Par défaut, le calendrier se comporte en localisant le fuseau horaire local. Nous pouvons contrôler le fuseau horaire en le spécifiant sans utiliser la fonction Fuseau horaire.
5- Interface utilisateur entièrement personnalisable

L'apparence des éléments du calendrier Flutter peut être personnalisée à l'aide des constructeurs. Ils vous permettent de créer votre propre vue personnalisée et d'attribuer l'interface utilisateur personnalisée aux éléments du calendrier.
Les constructeurs suivants prennent en charge la personnalisation complète de l'interface utilisateur dans le calendrier des événements Flutter :
- Cellule du mois
- Rendez-vous
- Planifier l'en-tête du mois de la vue
- Région horaire
Nous pouvons également donner un aspect similaire au format Calendrier avec le support de beaux thèmes.
Aussi, lisez: Intégration de l'application Flutter à Firebase (configuration rapide)
Conclusion
Le calendrier des événements Flutter est créé avec une approche conviviale pour Mac, mobile, Linux, Web et Windows. L'interface utilisateur est entièrement réactive quelle que soit la taille de tous les types d'appareils. La fonctionnalité d'interaction fonctionne de manière transparente avec les gestes et les événements tactiles tels que le défilement et la sélection. Le widget Calendrier peut également être implémenté avec une interaction tactile, souris, survol et clavier pour les plates-formes Linux, Windows, Mac et Web.
Outre ces fonctionnalités, le calendrier des événements Flutter a beaucoup plus à offrir, comme l'accessibilité, la mondialisation, RTL et le mappage d'objets métier pour les rendez-vous. Ceux-ci peuvent être utilisés pour développer une application en temps réel, comme Google Calendar et Outlook. Donc, vous devez essayer ce widget de calendrier génial et créer de merveilleuses applications avec l'aide de celui-ci !

Services de développement d'applications mobiles
Voulez-vous tirer parti de la technologie mobile pour votre entreprise? Cynoteck est un fournisseur unique de services de développement d'applications mobiles. Nous fournissons des services de développement d'applications iOS et Android afin que vous puissiez atteindre votre public cible sur n'importe quel appareil.