Flutter y Firebase trabajan juntos para ayudarlo a crear aplicaciones móviles en un tiempo récord. Firebase funciona como backend para aplicaciones móviles y Flutter es el SDK de Google para crear aplicaciones móviles para dispositivos Android e iOS. Firebase le permite desarrollar, medir, mejorar y hacer crecer su aplicación móvil. Está respaldado por Google y le brinda servicios como base de datos, autenticación, almacenamiento, alojamiento y mucho más sin tener que mantener su propio servidor.
FlutterFire se usa para integrar la aplicación Flutter con Firebase. aleteofuego es un conjunto de complementos oficiales que le permiten implementar los servicios de Firebase en su aplicación Flutter. La versión estable del mismo proporciona una variedad de complementos críticos.
Primeros pasos con la configuración de Firebase
- Ahora, para comenzar con Firebase, primero debe crear un nuevo proyecto de base de fuego.
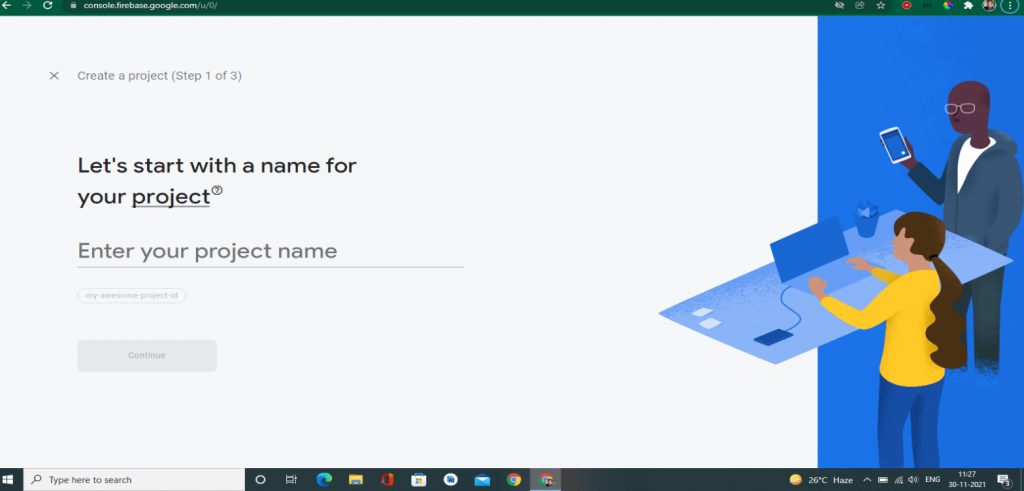
- Inicie sesión en una cuenta de Google, luego navegue a la consola de Firebase y haga clic en Añadir proyecto.
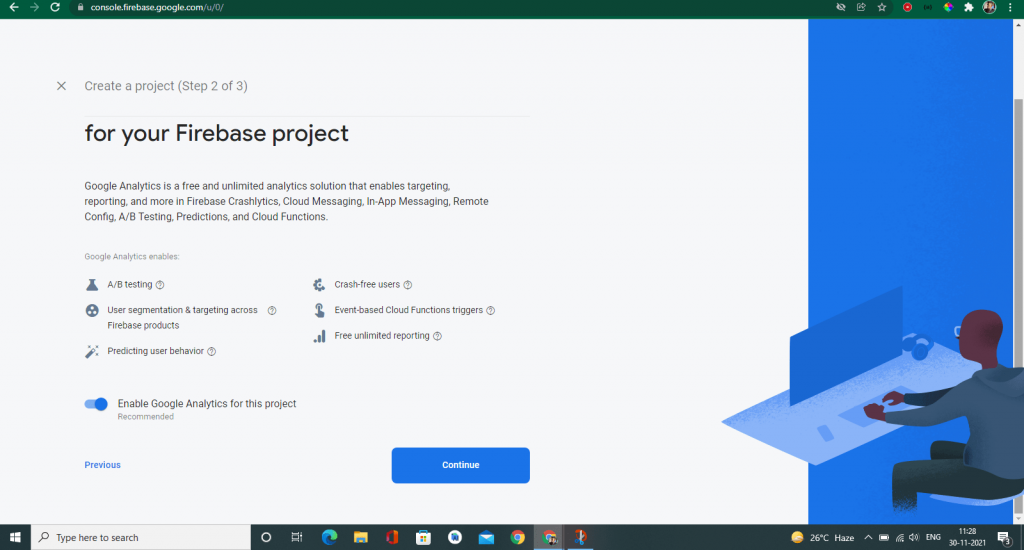
- Introduzca un nombre de proyecto y haga clic en Continúar.

- Después de que comience el proyecto, haga clic en Continúar.
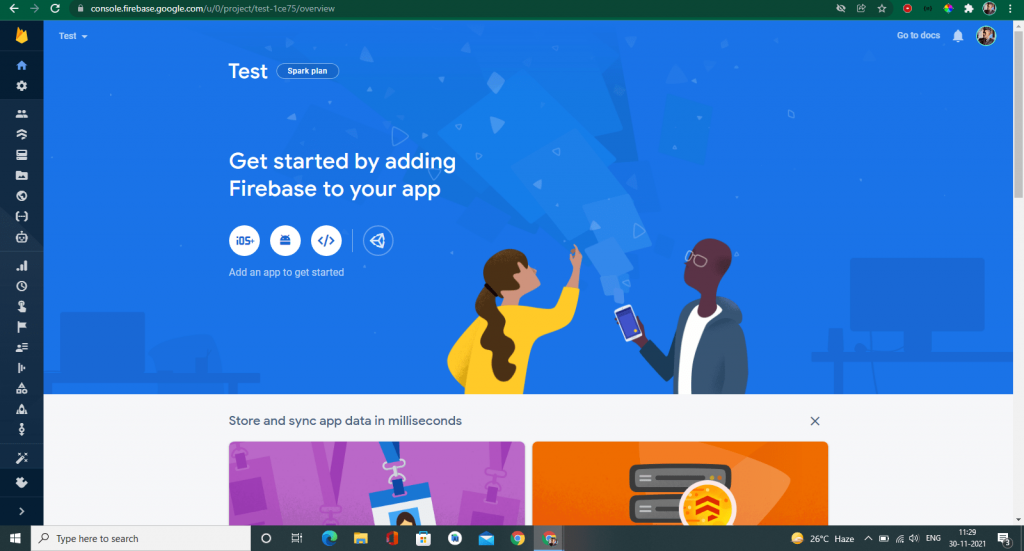
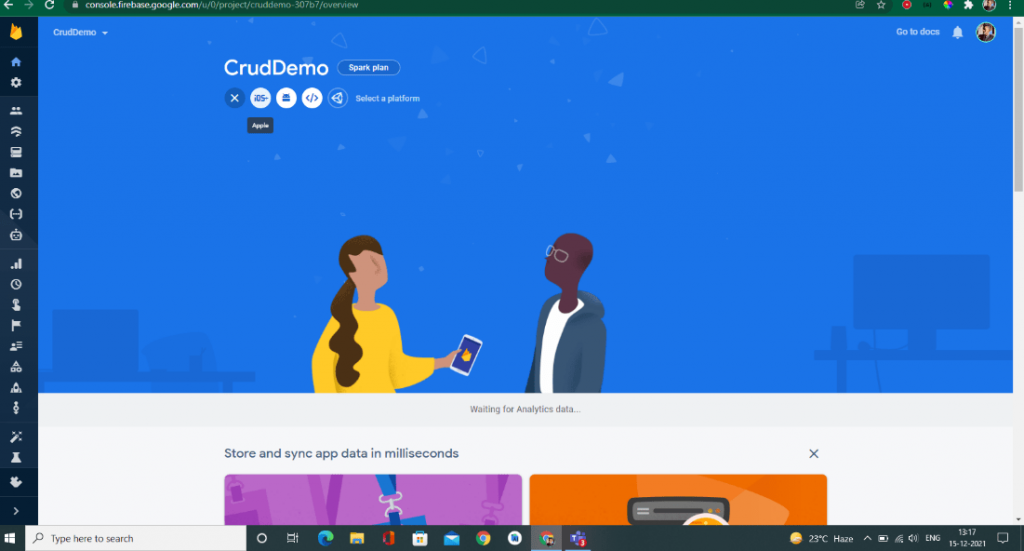
- Esto lo llevará a la pantalla Resumen de un proyecto. Por lo tanto, encontrará opciones para integrar el proyecto Firebase con su aplicación de Android o iOS.

También, lea: Principales marcos de desarrollo de aplicaciones web para 2022: obtenga la mayor escalabilidad a menores costos
Integrando Firebase con su aplicación Flutter
El proyecto Firebase ahora está claramente listo para integrarse con una aplicación móvil. Aunque usamos Flutter, que es un marco de plataforma independiente, todavía tenemos que hacer la primera configuración de Firebase para ambas plataformas por separado.
Configuración de Android con Firebase
Para integrar un proyecto de Firebase con la aplicación de Android, siga los pasos requeridos a continuación.
- Haga clic en Android (icono) en la página de descripción general de ese proyecto:

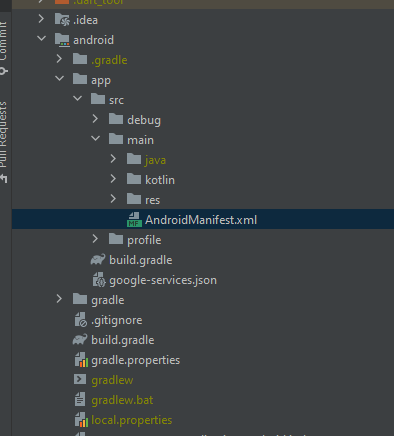
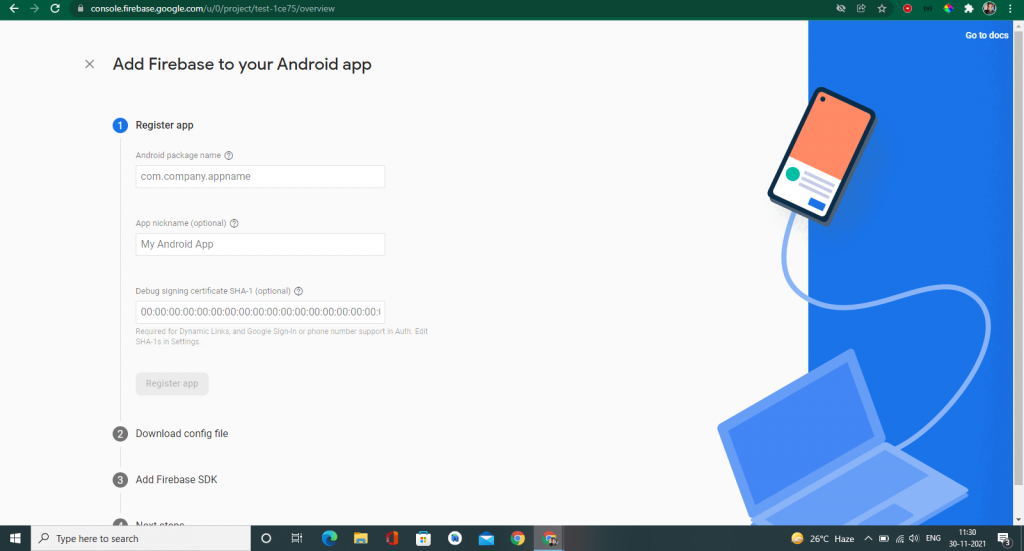
- Esto conducirá a un formulario. Primero, debe dar un nombre al paquete de Android. Puede encontrar esta lista de sus Proyecto → Android → Aplicación → SRC → AndroidManifest.xml. En la segunda fila, verá el nombre de su paquete. Simplemente cópielo y péguelo en el formulario.

- Opcionalmente, puede dar un apodo para esa aplicación. O, si deja este campo en blanco, un auto generado se utilizará el nombre de la aplicación.

- Debe ingresar un Hash SHA-1. Simplemente coloque el cursor sobre un icono de ayuda (?) Y haga clic en “See" página. Esto lo llevará a la página de autenticación de su cliente.
- Desde aquí, recibirá un comando para producir un hash SHA-1. Adjunte esto a su terminal para obtener el hash SHA-1, luego simplemente copie y pegue el hash generado en el formulario.
- Haga clic en el Registro aplicación Esto lo llevará a la página siguiente.

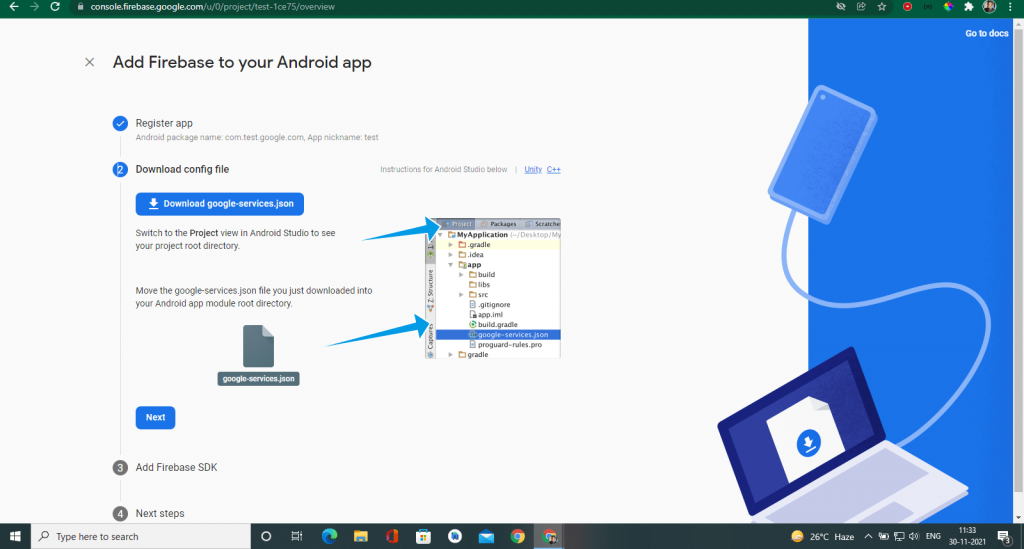
- Descargar un dado servicios-google.json archivo, ponlo en tu Directorio de proyectos → Aplicación de Android →, y luego haga clic en Siguiente.
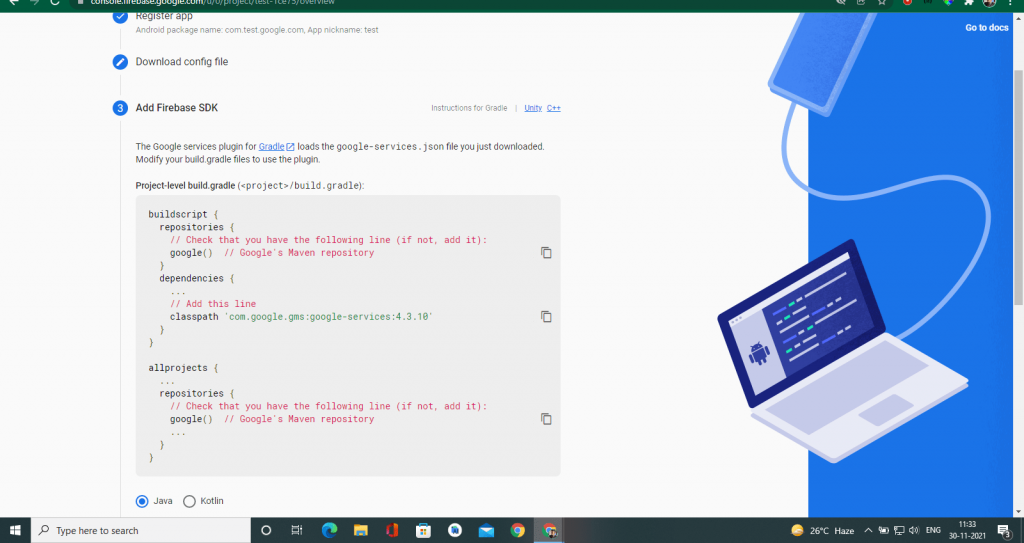
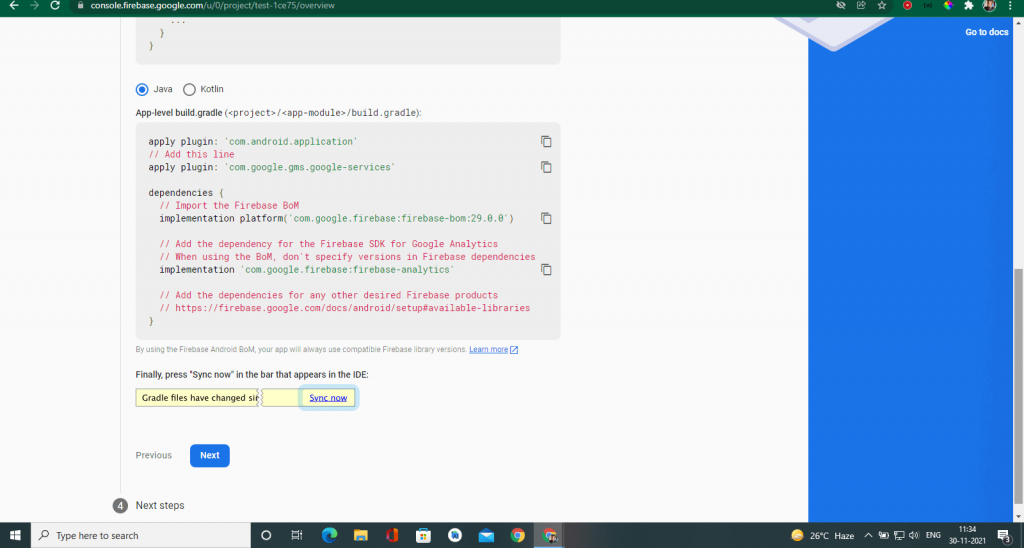
- Siga las instrucciones y agregue un fragmento de código en la ubicación deseada. Luego, haga clic en Siguiente.


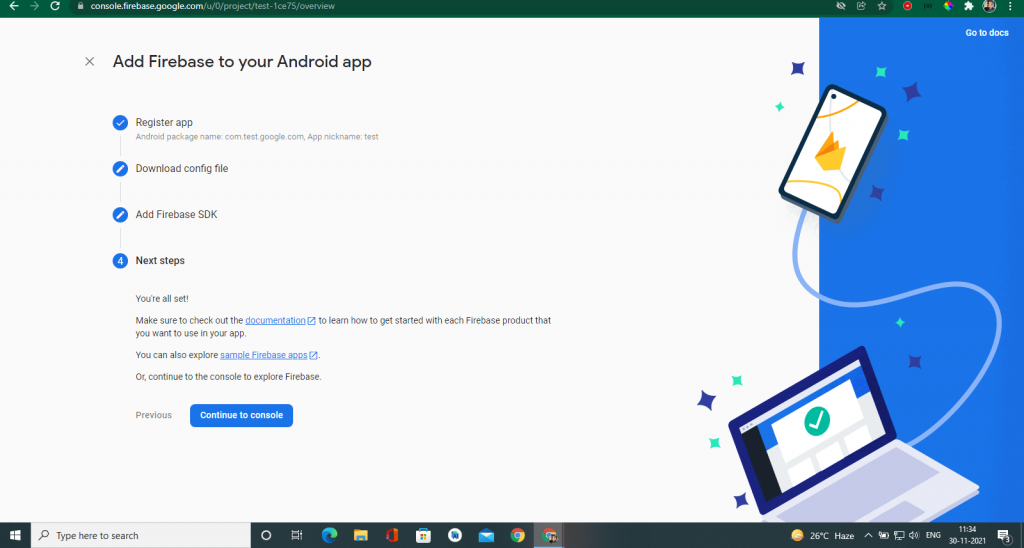
- Por último, haga clic en Continúar a la consola.

- Con esto, ha completado la configuración de Firebase en el lado de Android de su aplicación.
También, lea: Cómo implementar anuncios de Admob en aplicaciones de Flutter
Configuración de iOS para base de fuego
Ahora, echemos un vistazo a la configuración de iOS para firebase =>

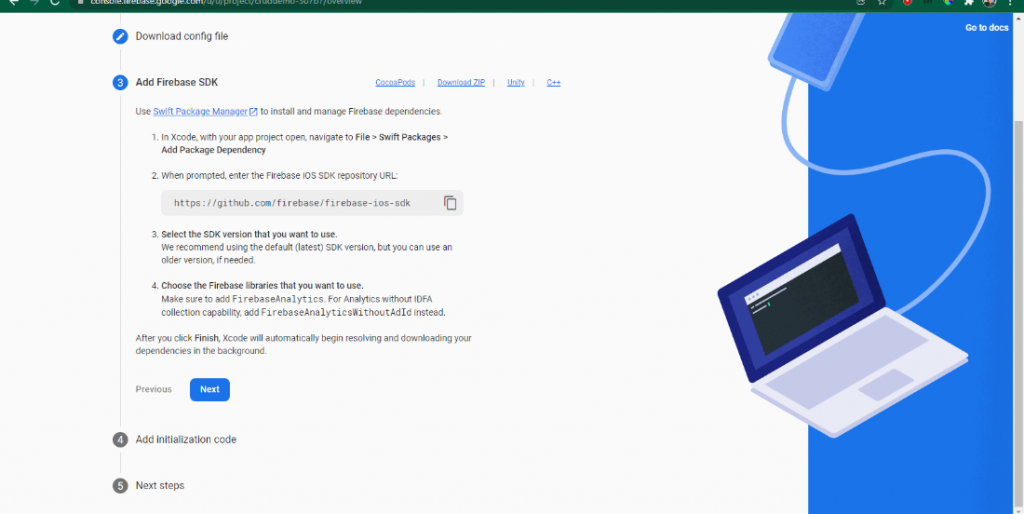
- Para agregar compatibilidad con iOS, debemos seguir algún tipo de configuración e instrucciones similares.
- Para eso, primero, debemos volver al panel de control de ese proyecto y allí debe hacer clic en el ícono de iOS, esto lo llevará al proceso de configuración.

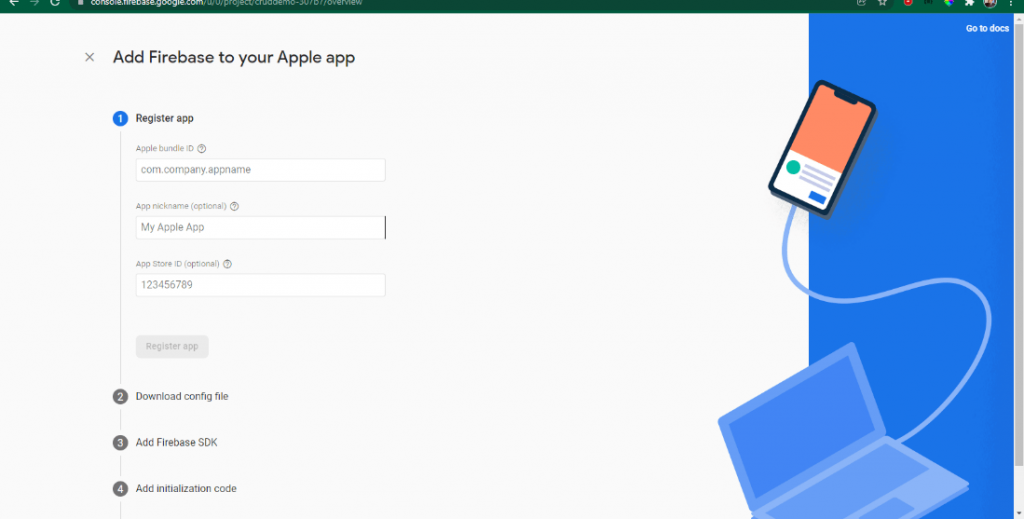
- Ahora debe ingresar 'Id. de paquete de iOS'. Y para confirmar, debe combinarlo con el paquete de aplicaciones dentro de la siguiente ruta:

Ruta para encontrar la identificación del paquete para la configuración de iOS: iOS/Runner/Runner.xcodeproj


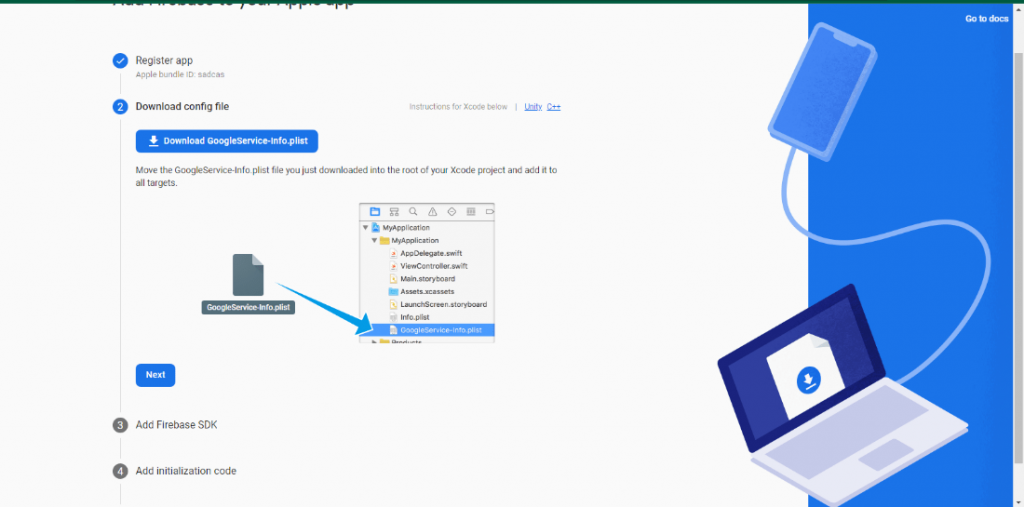
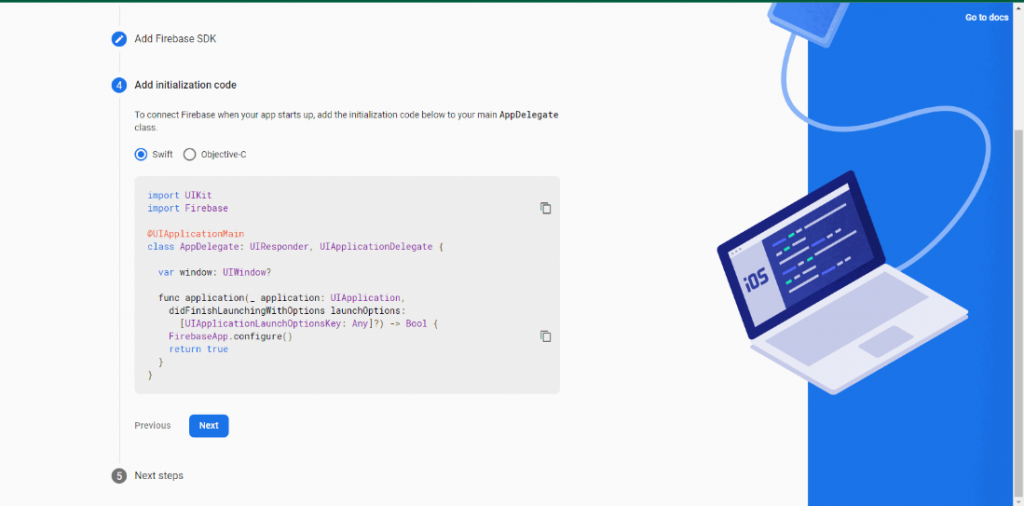
- Ahora necesita descargar un archivo llamado como GoogleService-Info.plist y colóquelo en la raíz de nuestro proyecto XCode con Runner: –

- Nota: asegúrese de colocar ese archivo dentro del Xcode para crear las referencias de archivo adecuadas.
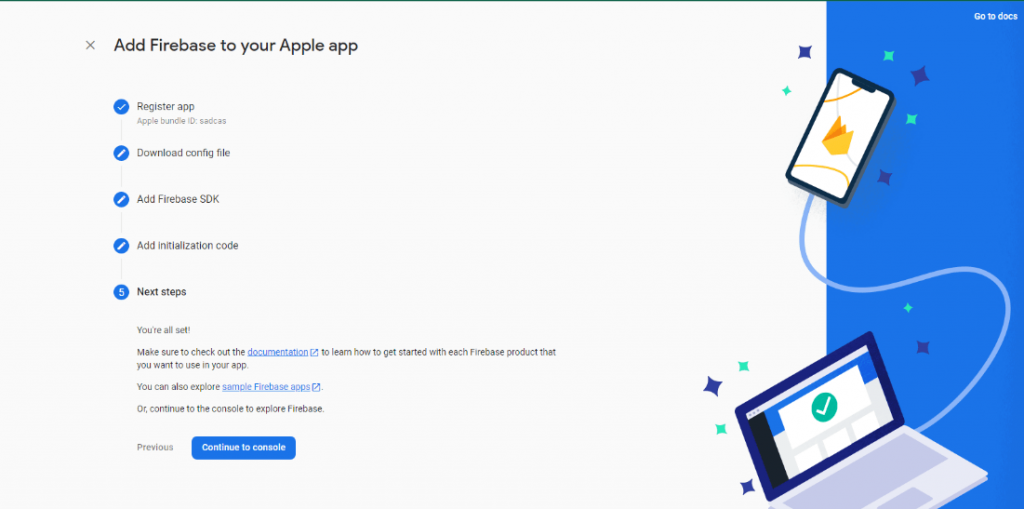
- Y por lo tanto, verás muchas más instrucciones, pero no son obligatorias, solo debes hacer clic en continuar a la consola y listo.
¡Guau! Lo has hecho.
Ha completado la configuración de Android e iOS de firebase en su aplicación.
También, lea: Conceptos básicos de Flutter: por qué utilizar Flutter para el desarrollo de aplicaciones móviles
Conclusión
En este artículo, ha aprendido cómo integrar o configurar y preparar sus aplicaciones Flutter para usarlas con Firebase. Flutter ha autorizado el soporte para Firebase con el aleteofuego conjunto de bibliotecas, estos complementos de FlutterFire funcionan juntos en aplicaciones prácticas para probar su aplicación en busca de errores y recopilar datos para ayudarlo a mejorar la experiencia del usuario.
Entonces, ha agregado con éxito su aplicación flutter a base de fuego! Recuerde siempre que mientras realiza la conexión de Firebase, su aplicación debe detenerse.

Servicios de desarrollo de aplicaciones móviles
¿Quiere aprovechar la tecnología móvil para su negocio? Cynoteck es un proveedor integral de servicios de desarrollo de aplicaciones móviles. Brindamos servicios de desarrollo de aplicaciones para iOS y Android para que pueda llegar a su público objetivo en cualquier dispositivo.