Imagínese esto: ha desarrollado una fantástica aplicación Flutter y está lista para conquistar el mundo digital. Has puesto tu corazón y tu alma en ello, creando algo que no sólo es visualmente impresionante sino también increíblemente funcional. ¿Pero qué falta? ¡Una forma de monetizar tu arduo trabajo, por supuesto! Ahí es donde entra en juego AdMob, la plataforma de publicidad móvil de Google.
Si te preguntas cómo integrar perfectamente los anuncios de AdMob en tu aplicación Flutter, has venido al lugar correcto. Monetizar su aplicación es una decisión inteligente y estamos aquí para guiarlo a través del proceso. Entonces, arremanguémonos y sumergámonos en el mundo de AdMob y Flutter, donde el potencial de ingresos de su aplicación está a punto de recibir un impulso.
Aquí está el proceso paso a paso de cómo implementar anuncios de Admob en las aplicaciones Flutter.
Encuentre admob_flutter: ^0.3.2 visitando https://pub.dev/.
Este blog tutorial le mostrará cómo implementar o mostrar un anuncio publicitario utilizando el complemento admob_flutter.
Sigue estos pasos:
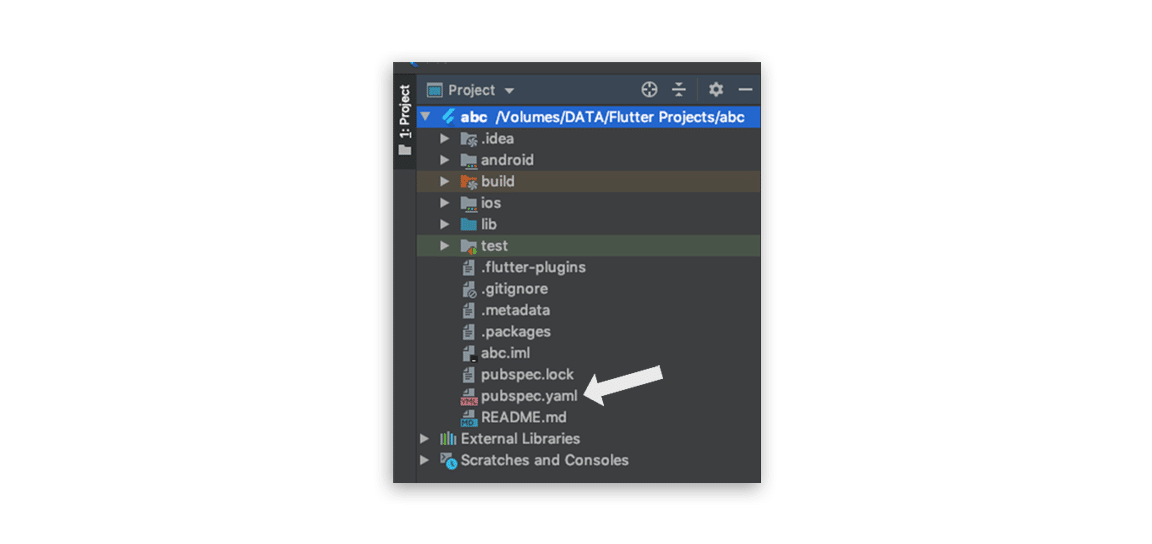
1. Abra su Pubspec.yaml.

2. Incluya el paquete admob_flutter agregando admob_flutter: ^ 0.3.2 en el archivo pubspec.yaml.
3. Instalar el paquete desde la línea de comandos $ flutter pub obtener
4. Ahora necesita crear una identificación de aplicación para admob, puede consultar el enlace y obtener la identificación de la aplicación. https://developers.google.com/admob
5. Configure la aplicación con una identificación de cuenta admob que se pueda usar dentro de nuestro proyecto. Por ejemplo, "Ca-app-pub-3940256099942544/6300978111 ”
Ahora agregue esta ID para ambas plataformas (Android e iOS) en su proyecto de flutter. Para Android, debemos agregar este elemento al archivo de manifiesto como se muestra a continuación.
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~1458002511"/>6. Para iOS necesitamos agregar la misma ID dentro info.plist archivo.
<key&GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string> 7. Ahora importe el paquete e inicialice add mob.
importar 'paquete: admob_flutter / admob_flutter.dart';

8. Ahora que se ha realizado la configuración, podemos comenzar con los anuncios. El paquete flutter_admob admite tres tipos diferentes de anuncios que se pueden implementar: banner, intersticial y recompensa.
9. Banner de AdMob
El banner de AdMob nos permite mostrar un anuncio de estilo banner dentro de la aplicación. Podemos usar esto agregando el widget de AdMobBanner directamente en nuestro árbol de widgets. Cuando el usuario hace clic en él, lo llevará al destino del anuncio.
AdmobBanner(adUnitId: "ca-app-pub-3940256099942544/6300978111",
adSize: AdmobBannerSize.LARGE_BANNER) adUnitId – El Anuncio que queremos mostrar.
tamaño del anuncio – Este es el tamaño del anuncio. Hay diferentes tipos de tamaños de banner.
BANNER - tamaño 320 * 50
LARGE_BANNER - tamaño 320 * 100
MEDIUM_RECTANGLE - 320 * 250 tamaño
FULL_BANNER - tamaño 468 * 60
TABLA DE CLASIFICACIÓN - Tamaño 728 * 90
SMART_BANNER: este banner se puede colocar dentro de cualquier tamaño del contenedor.
Oyente- oyente es escuchar el evento que ocurre alrededor del banner de adMob. La devolución de llamada para este oyente nos proporciona una instancia de AdmobAdEvent.

AdmobAdEvent puede ser el siguiente:
cargado, abierto, cerrado, no se pudo cargar, hizo clic, impresión, abandonó la aplicación, completado, recompensado, iniciado.
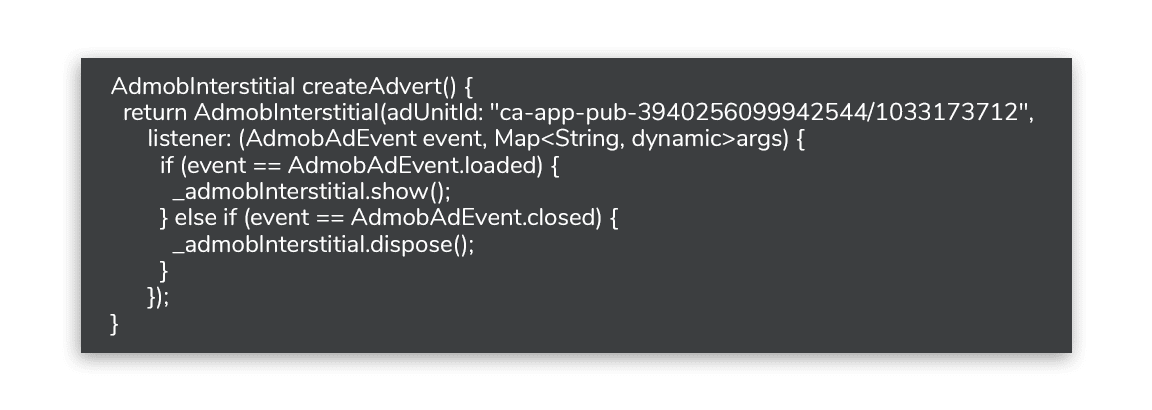
10. Anuncio intersticial: Este es un anuncio de pantalla completa que se muestra al usuario. Para agregar esto, necesitamos inicializar AdmobInterstitial. Para mostrar cómo podemos inicializarlo, he escrito un pequeño fragmento de código a continuación. Usted puede comprobarlo. Que devuelven AdmobInterstitial, también agregan el oyente para escuchar AdmobAdEvent. Para cargar la instancia de nuestro anuncio tenemos que llamar a la función load ().
11. _ AdMob interstitial.load ();
Como no queremos mostrar este anuncio al usuario hasta que se haya cargado por completo, tenemos que observar el estado del anuncio, si el anuncio se ha cargado completamente, llamamos a la función show () para mostrar el anuncio al usuario. .
Finalmente, hemos terminado con un anuncio, ahora necesitamos invocar el disponer() función para limpiar.

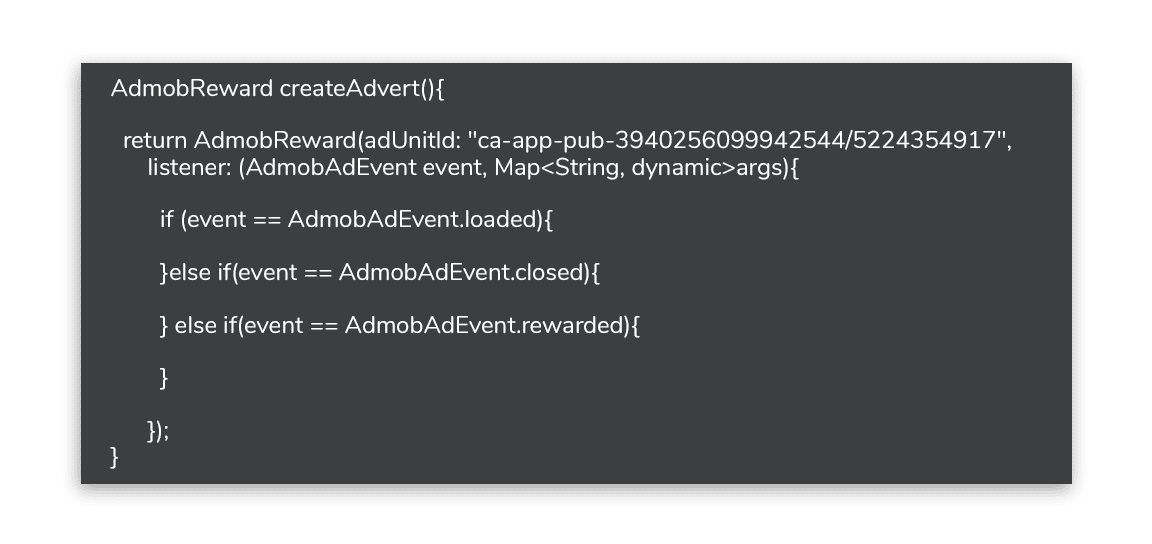
12. Anuncio de recompensa
El anuncio de recompensa se puede ejecutar si desea otorgar alguna recompensa al usuario por ver el anuncio que se muestra en la pantalla. Para mostrar el anuncio de recompensa, debe crear una nueva instancia de la clase AdmobReward y otras cosas son iguales que el anuncio intersticial. Si el usuario completa el anuncio, los tipos AdmobEvent.rewarded nos permiten recibir una notificación cuando el usuario es recompensado por ver el anuncio.

También, lea: Los mejores consejos para crear aplicaciones móviles seguras
Conclusión:
Mientras corremos las cortinas de nuestra AdMob viaje dentro del universo Flutter, ahora tienes las claves para desbloquear el potencial de ingresos de tu aplicación móvil. AdMob, con su integración fácil de usar y sus potentes capacidades de monetización, ofrece un escenario en el que todos salen ganando tanto para usted como para sus usuarios.
Al implementar anuncios de AdMob de manera estratégica, no solo estás agregando dinero a tus resultados; también estás mejorando la experiencia del usuario. Es un equilibrio delicado que, cuando se hace correctamente, puede transformar su aplicación de un proyecto apasionante a una empresa rentable.
Así que no lo dudes. Tome lo que ha aprendido aquí, explore las infinitas posibilidades dentro del mundo de AdMob y Flutter y observe cómo prospera su aplicación, tanto en términos de funcionalidad como de éxito financiero. ¡Brindemos por el brillante y lucrativo futuro de su aplicación!

Servicios de desarrollo de aplicaciones móviles
¿Quiere aprovechar la tecnología móvil para su negocio? Cynoteck es un proveedor integral de servicios de desarrollo de aplicaciones móviles. Brindamos servicios de desarrollo de aplicaciones para iOS y Android para que pueda llegar a su público objetivo en cualquier dispositivo.

